How to change the background color of your website on Influx Plus
How to change the background color
Today, we are going to be showing you how to change the background color of your website on Influx Plus. The background color is very important for making your website stand out.
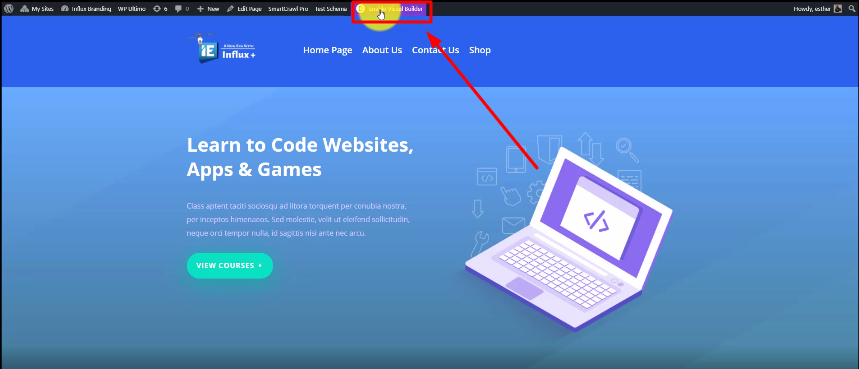
Step 1: Enable visual builder

The first thing you need to do is go to the page that you want to add the background color to. Then, click on Enable Visual Builder.
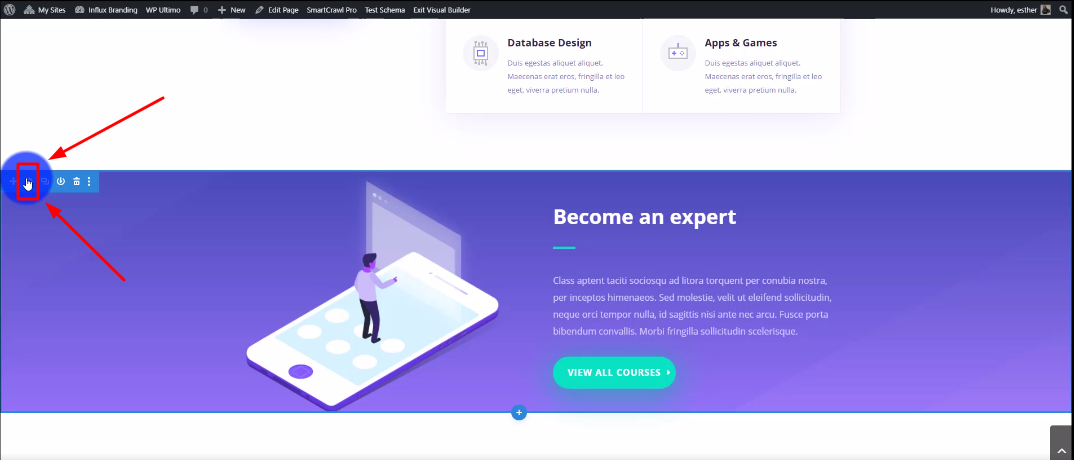
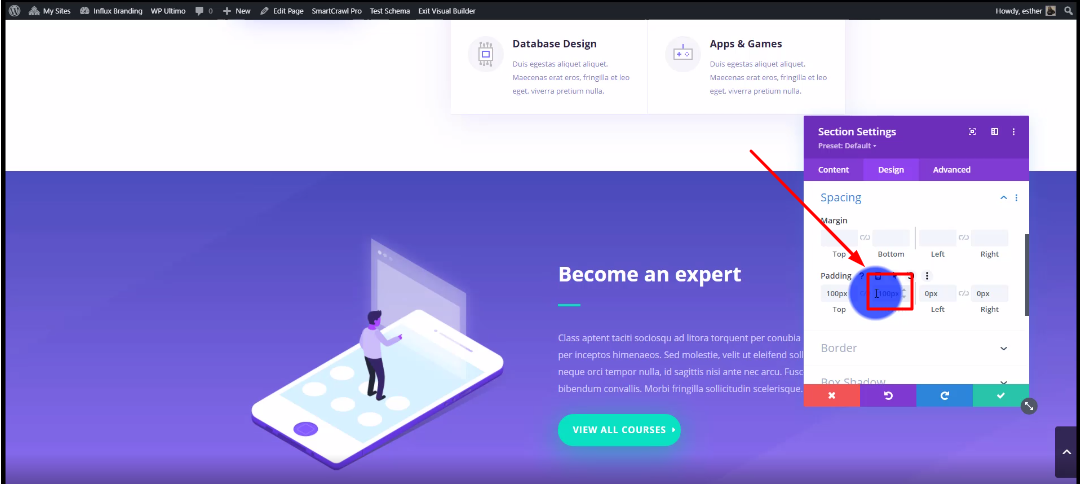
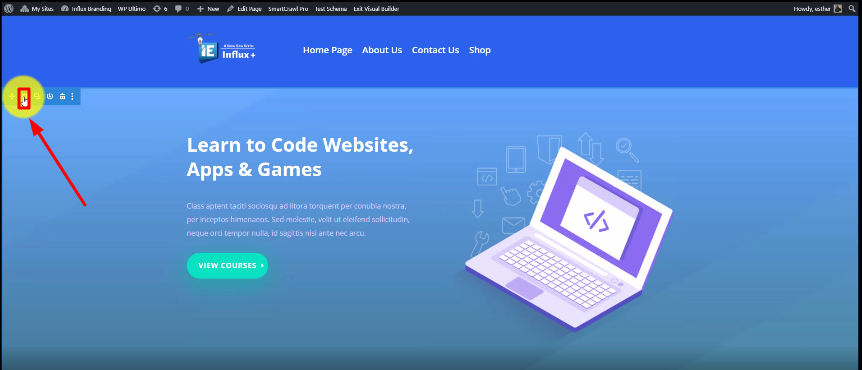
Step 2: Click on the section settings

Now, you’re going to click on the blue section settings, in order to be able to change the background color.
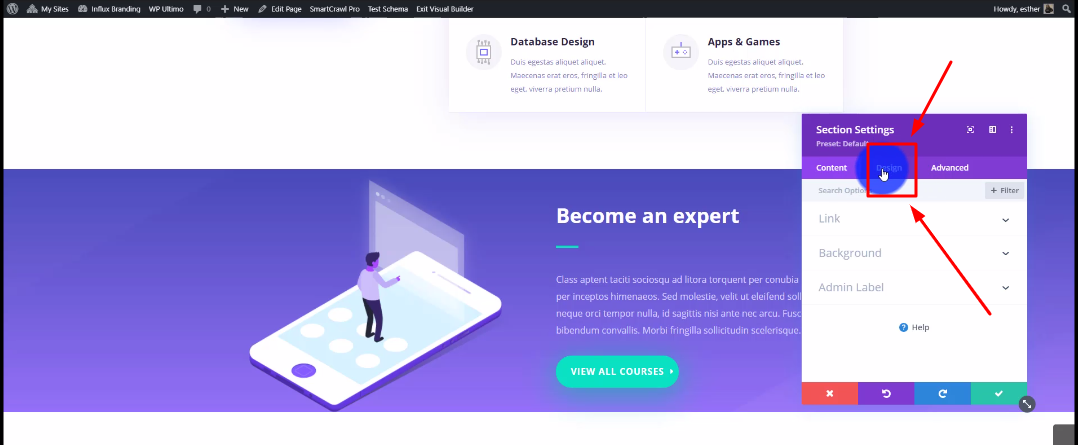
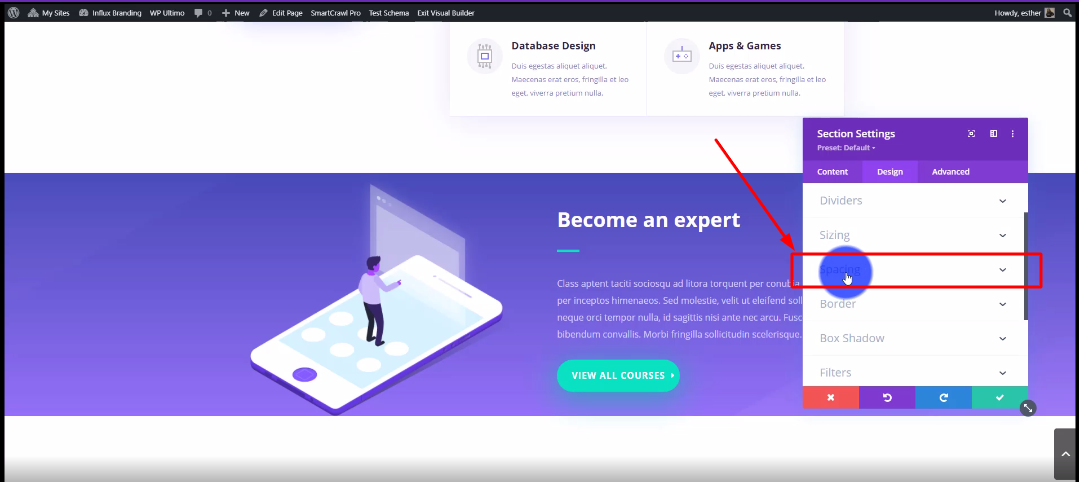
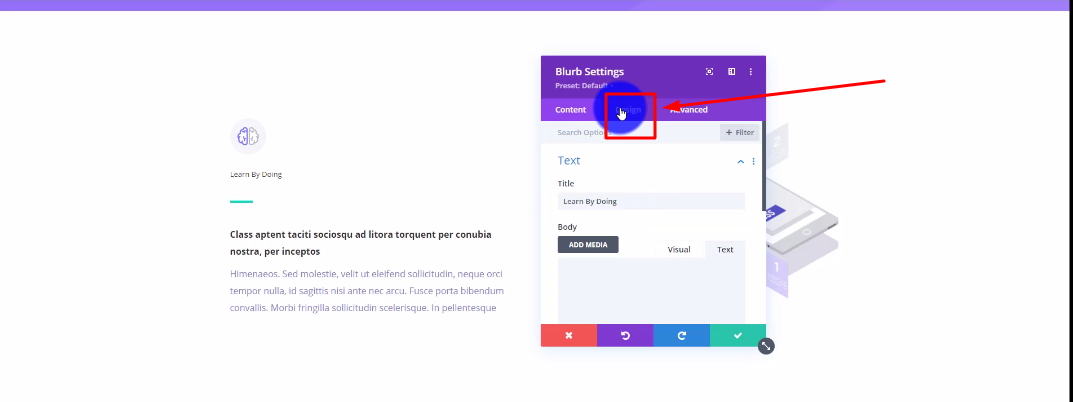
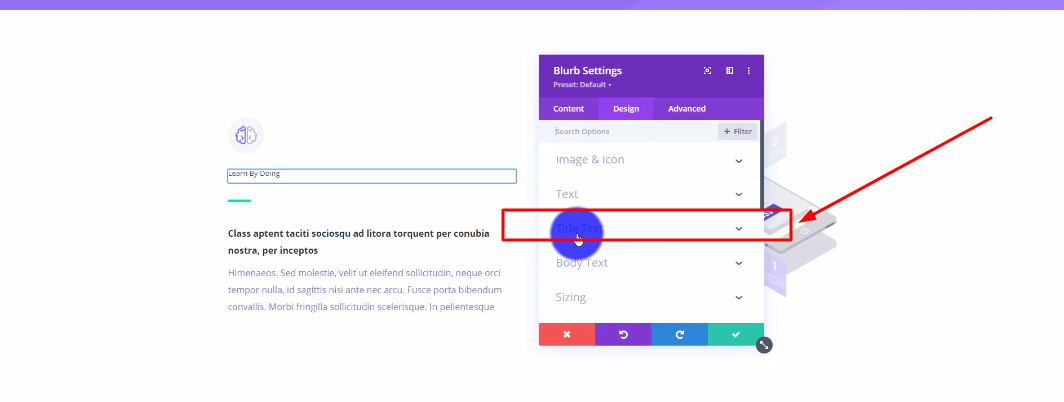
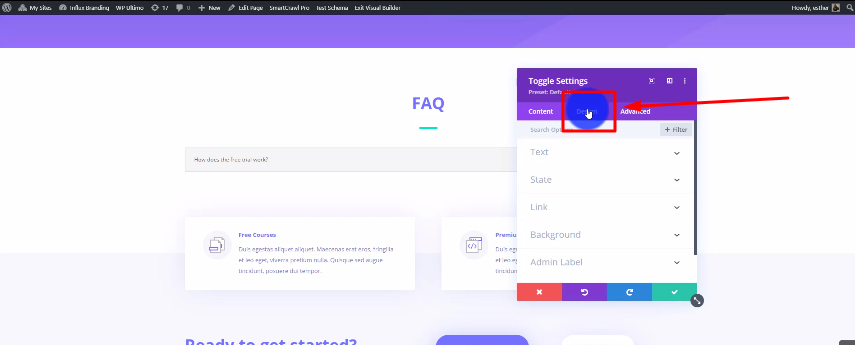
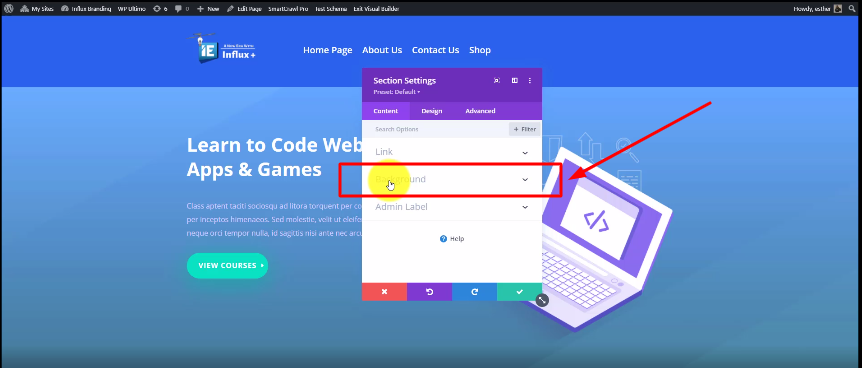
Step 3: Click on Background

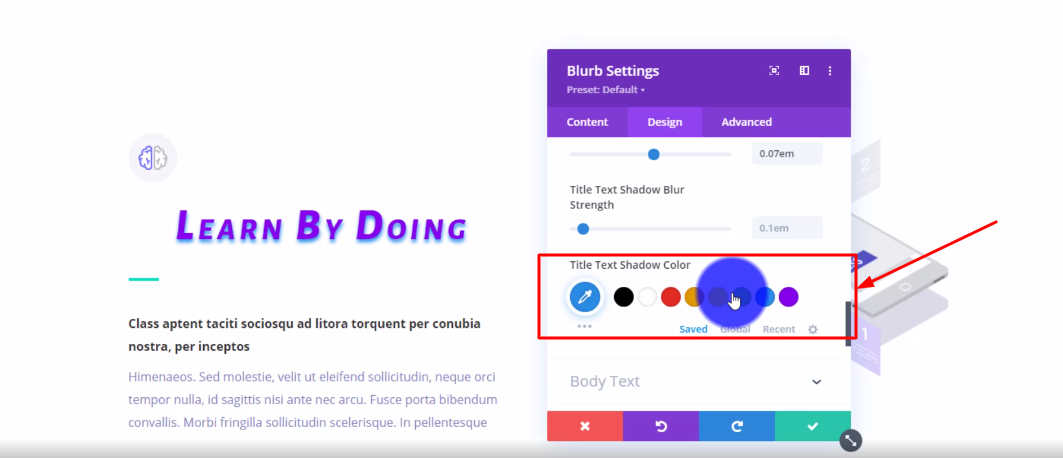
Now, you’re going to click on the background section.
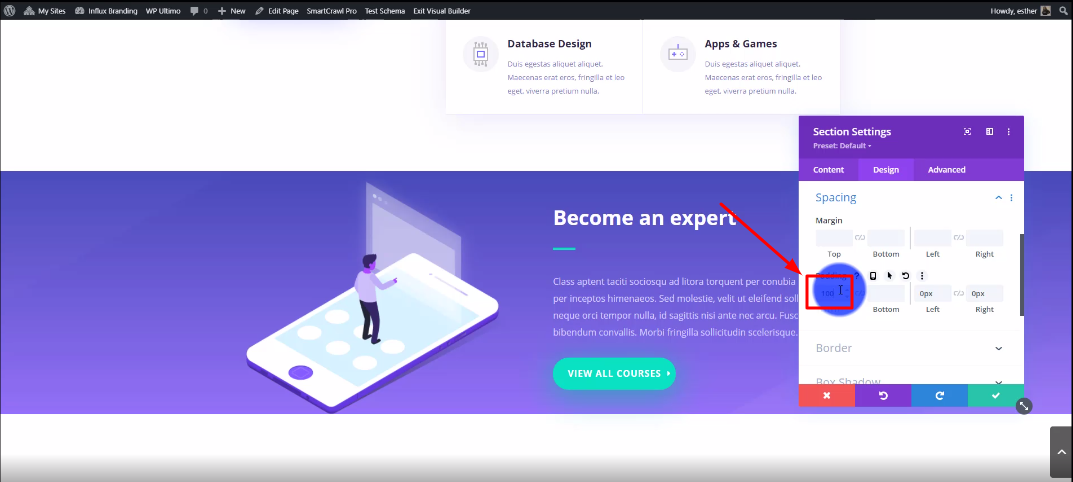
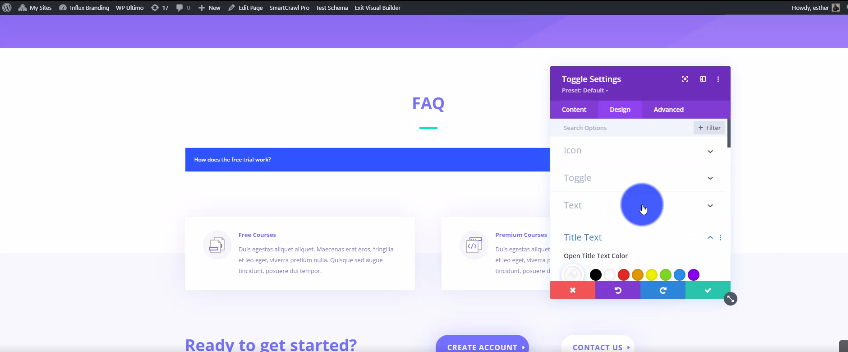
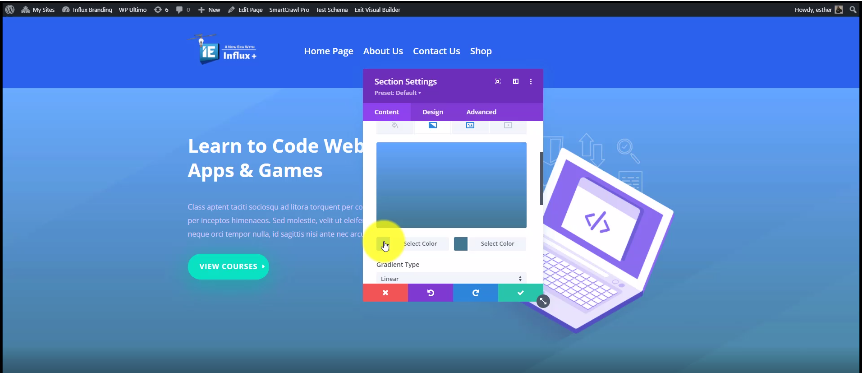
Step 4: For the multicolor background

This is for if you want a multi color background. To change the color, clic on Select Color, and choose your color.
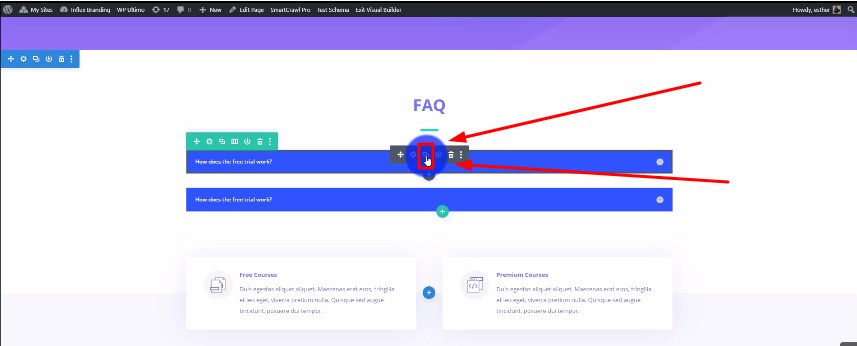
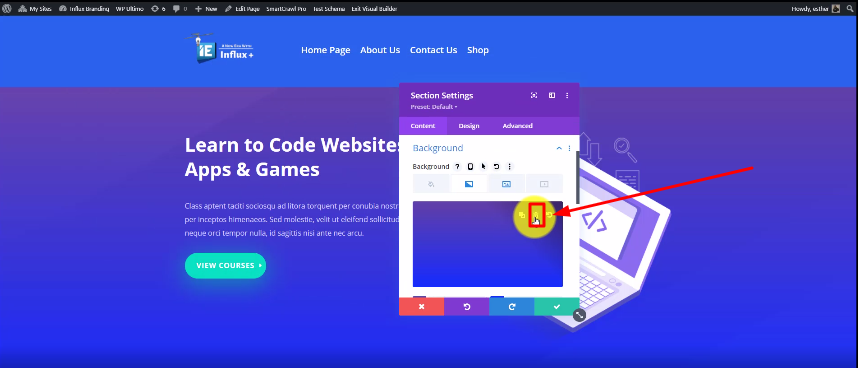
Step 5: Delete the multicolor (If you want a solid background)

Click on the delete icon if you want to change from a multicolor background to a solid color background.
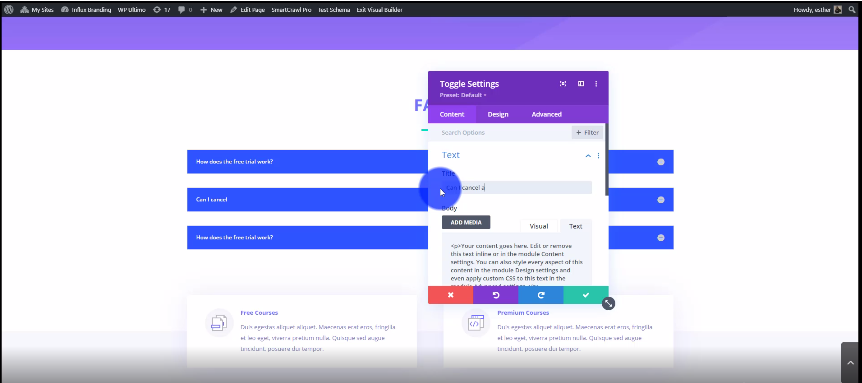
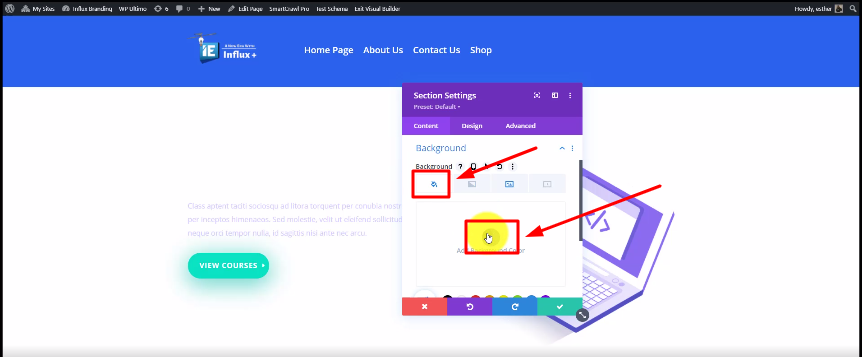
Step 6: Add the solid color

Now, you should click on Add Background Color to add the solid color to your background.
Conclusion

There you guys have it. That was a quick tutorial on how to change the background color of your website on Influx Plus. Thank you guys for watching and we hope you enjoyed this step-by-step tutorial.