How to create a menu on Influx Plus
How to create a menu on Influx Plus


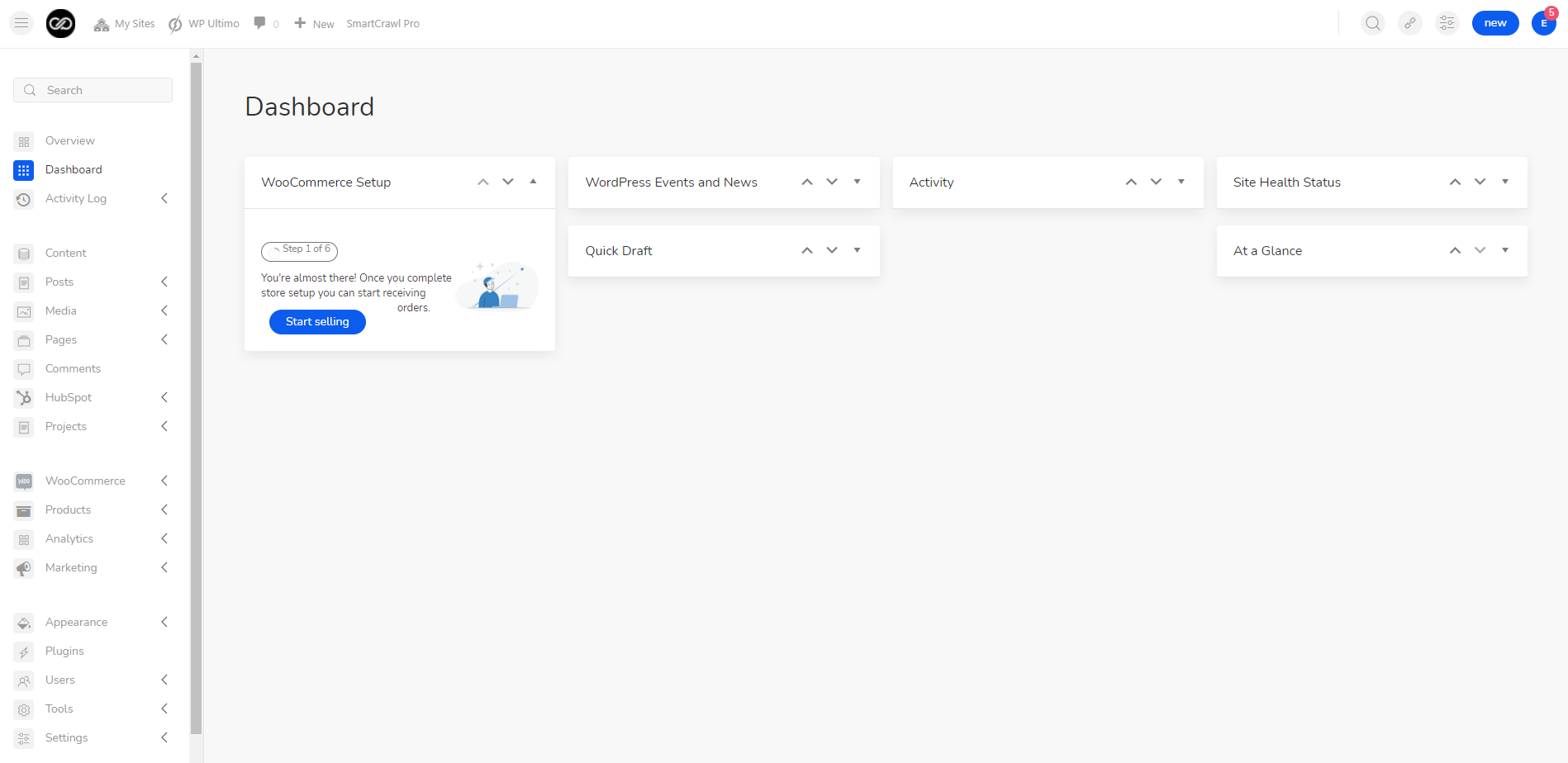
The first thing you’re going to do is sign into your website. To sign in to your website use this link: www.influxentrepreneur.com/clientarea
If you are not a part of the influx network, you can join by clicking here.
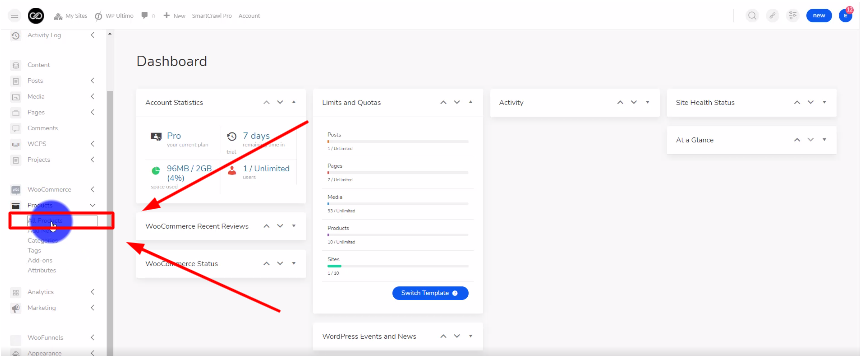
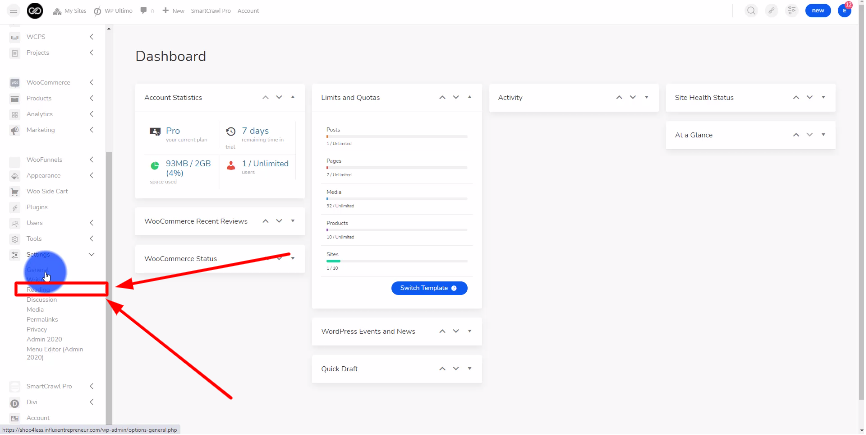
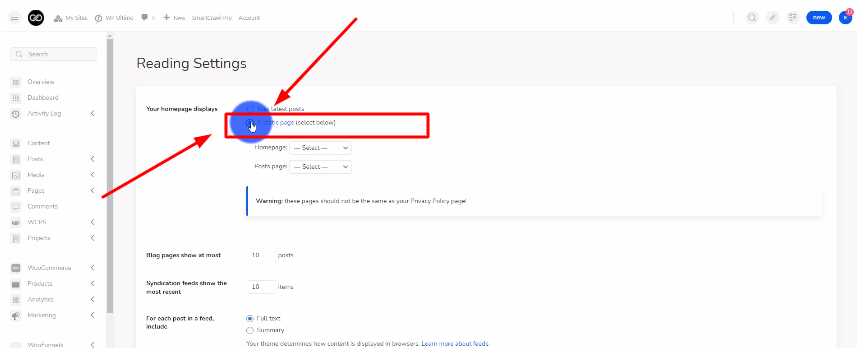
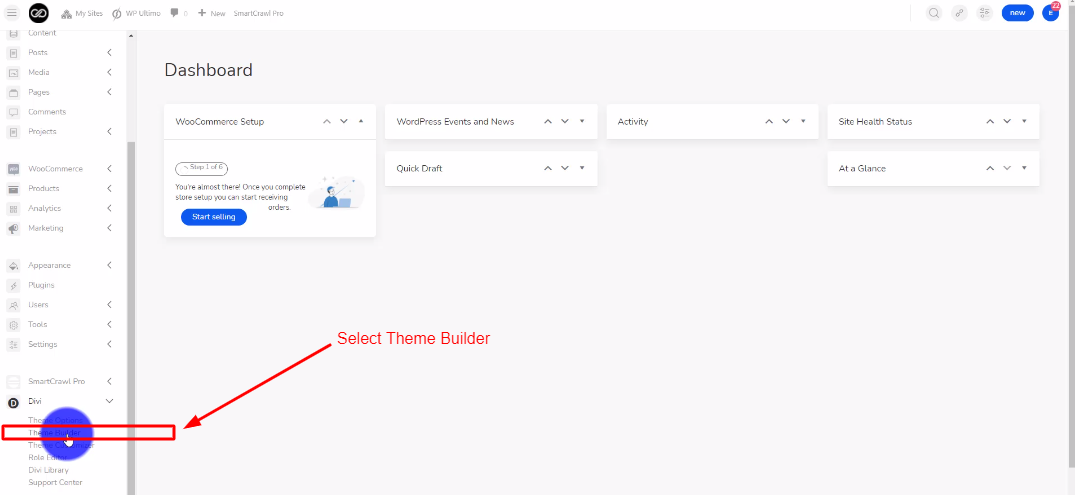
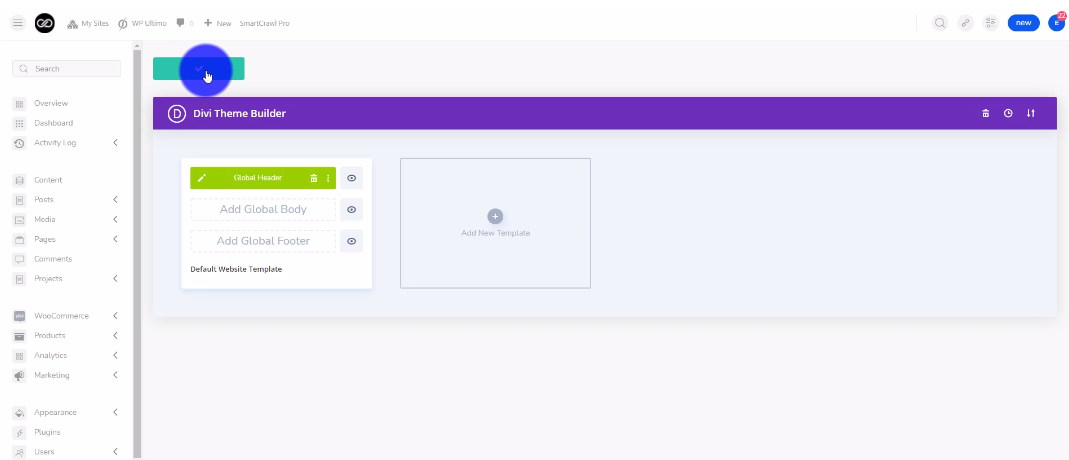
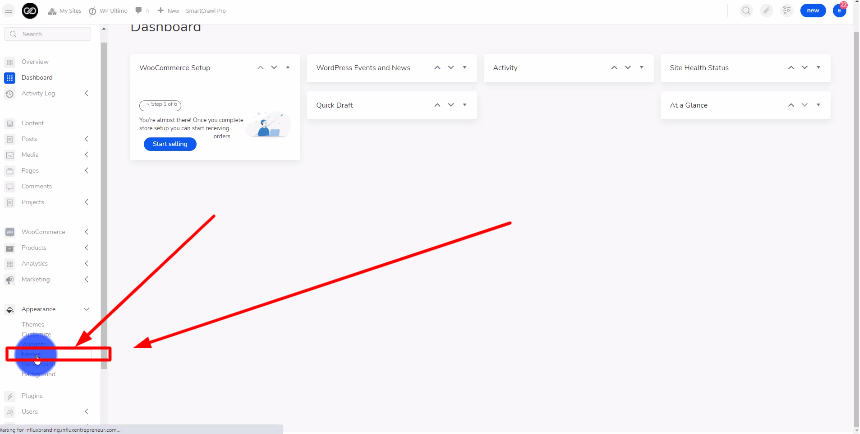
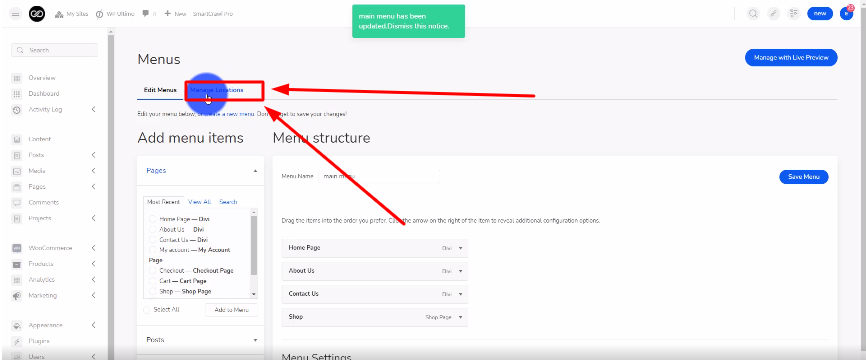
Step 2: Go to the menu

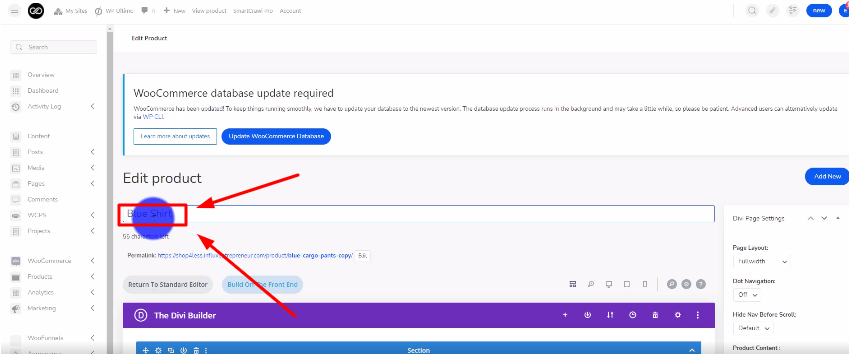
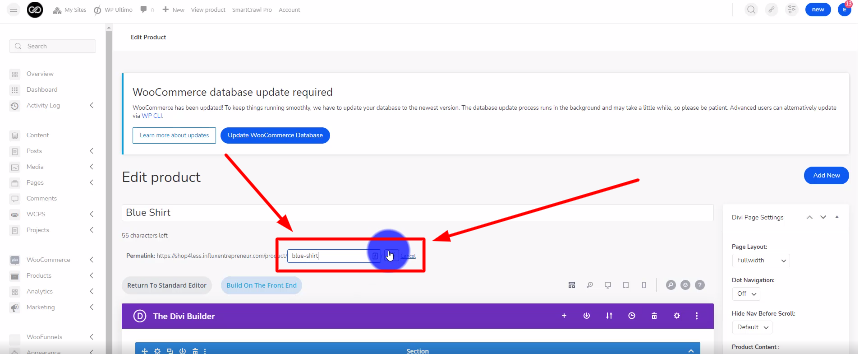
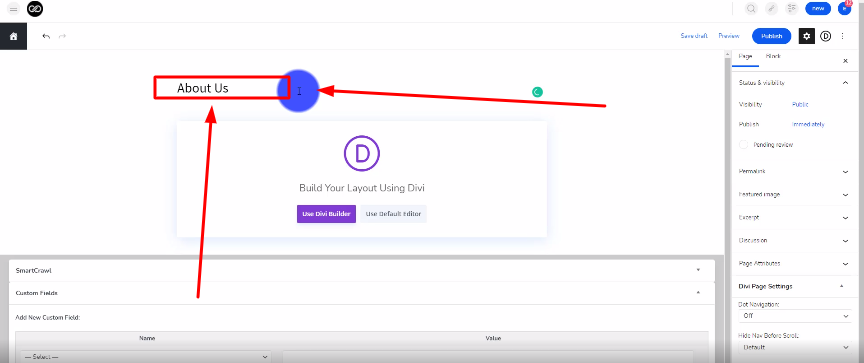
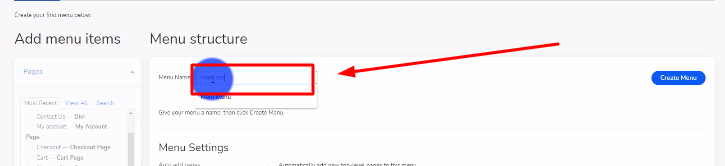
Step 3: Name Your Menu

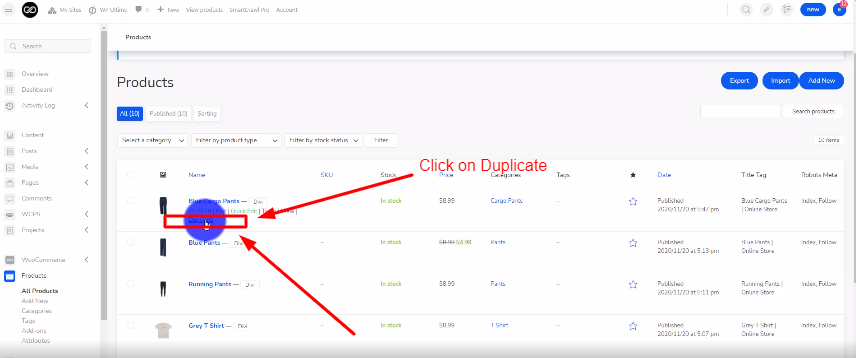
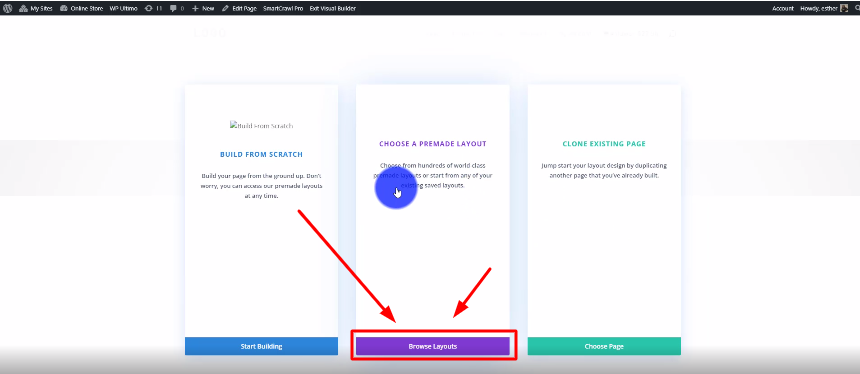
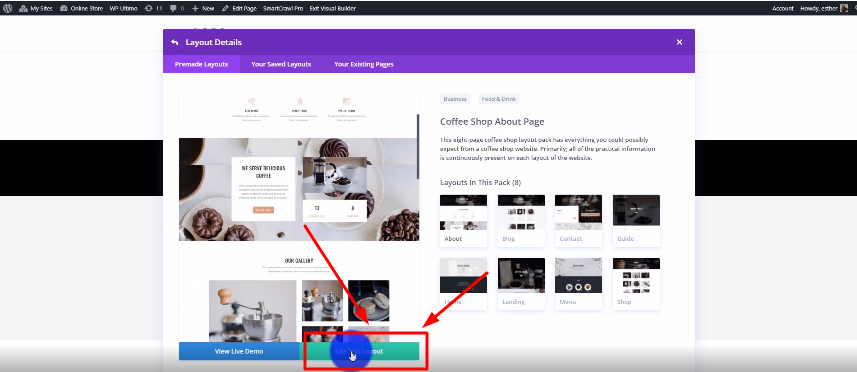
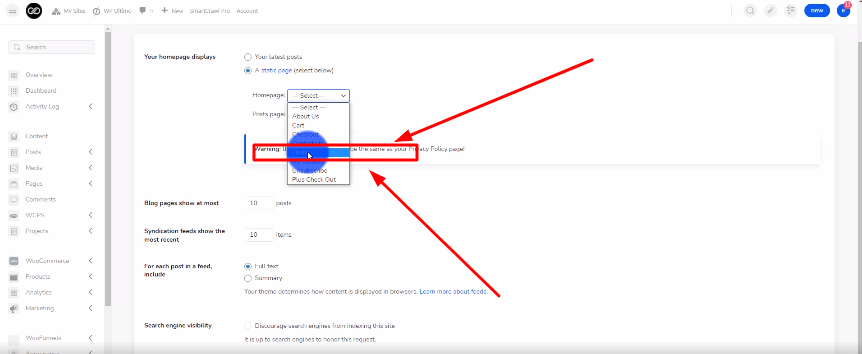
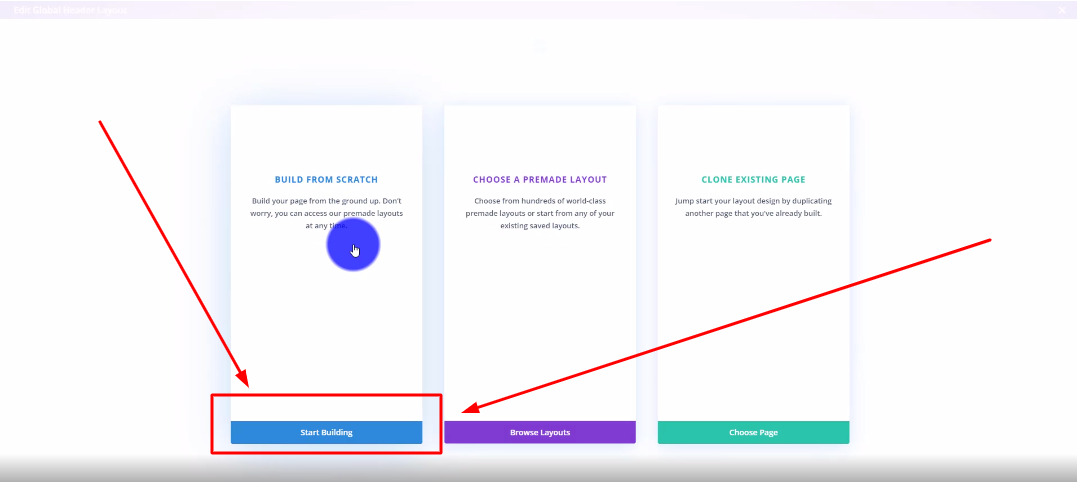
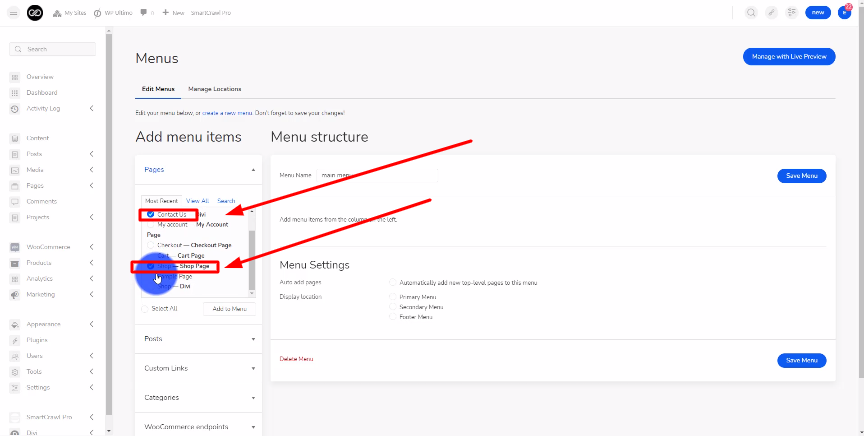
Step 4: Select the pages for the menu

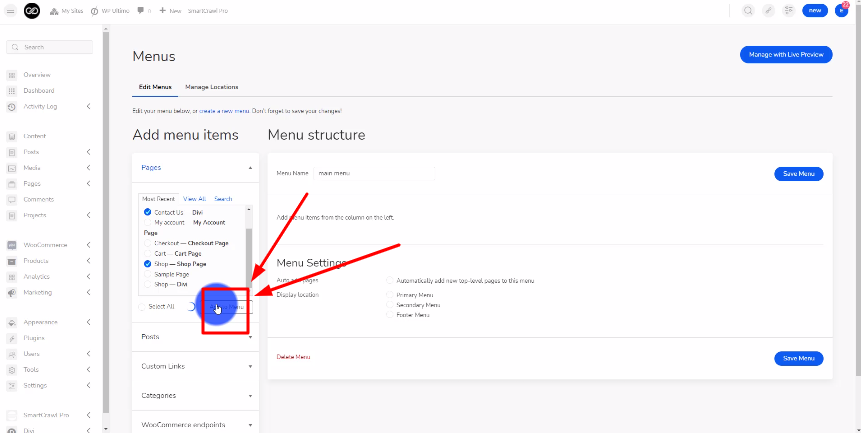
Step 5: Click the Add to Menu button

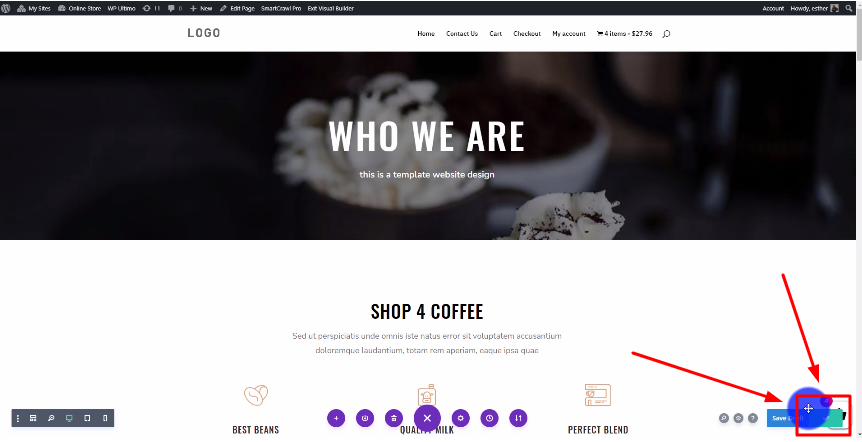
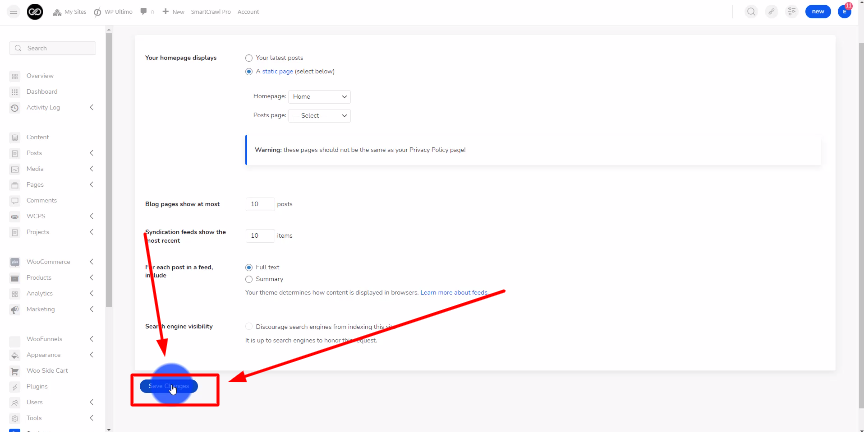
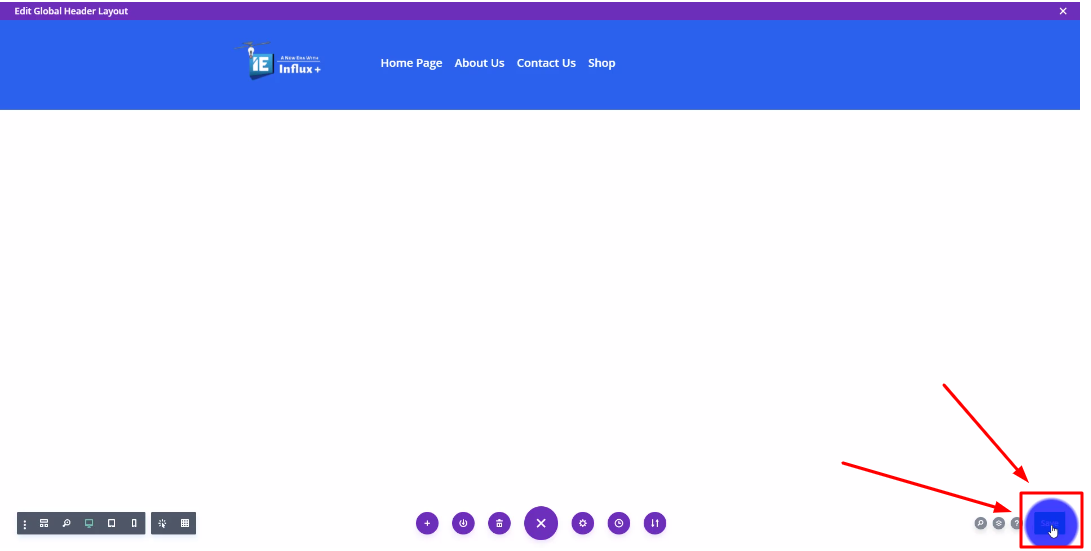
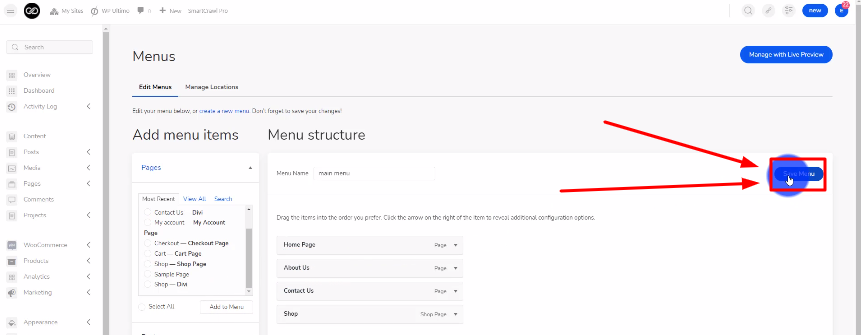
Step 6: Save the menu

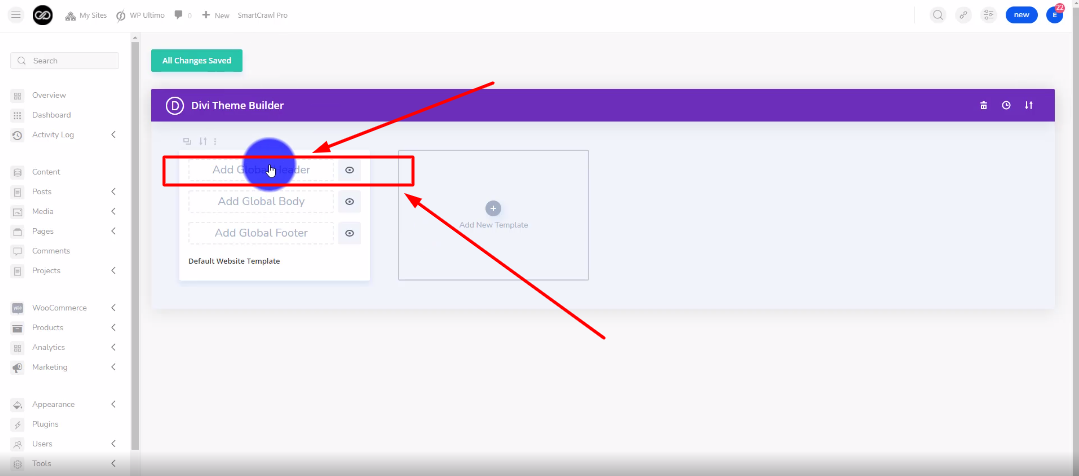
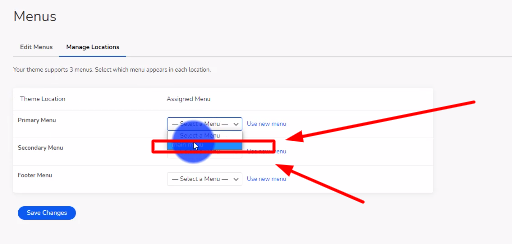
Step 7: Go to manage location

Step 8: Select the menu you just made

There you guys have it. That was a quick tutorial on how to create a menu on Influx Plus. To Join influx plus click here