How to add spacing to your section on Influx Plus
How to add spacing to your section on Influx Plus
Today, we are going to be showing you how to add spacing to your section on Influx Plus. The spacing adds more space to your section wherever it’s needed.
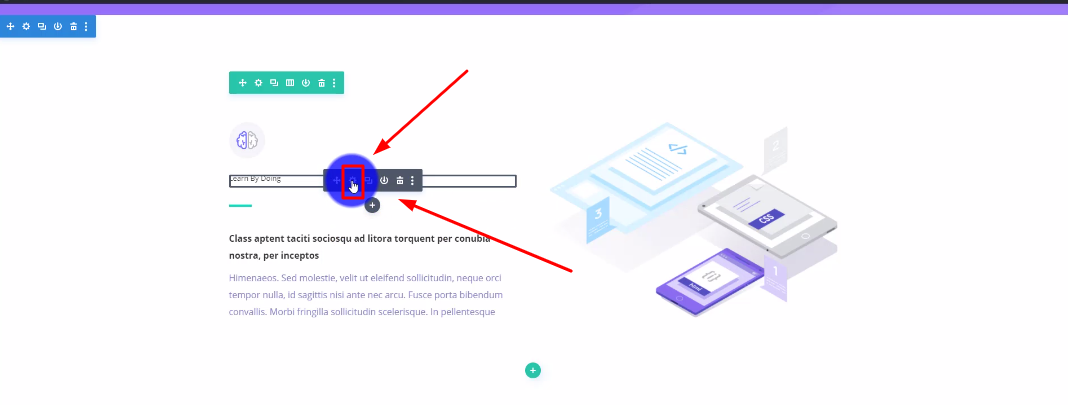
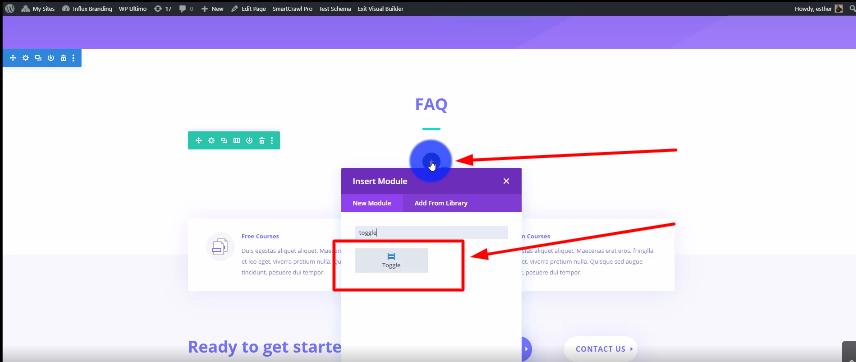
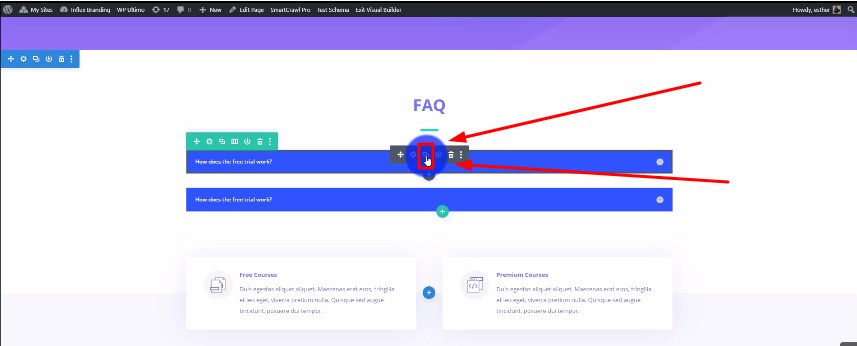
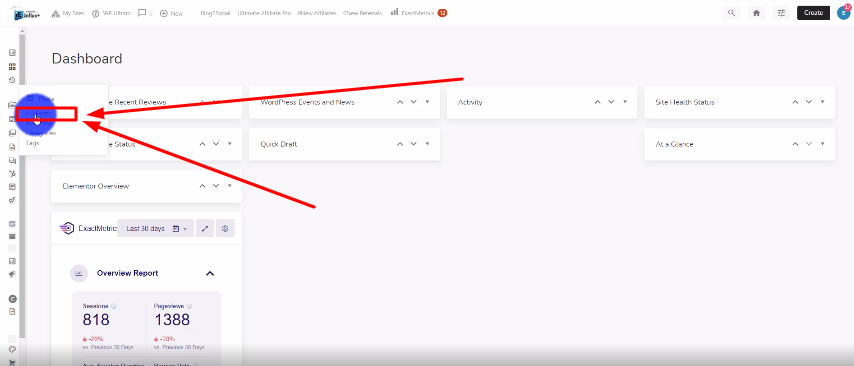
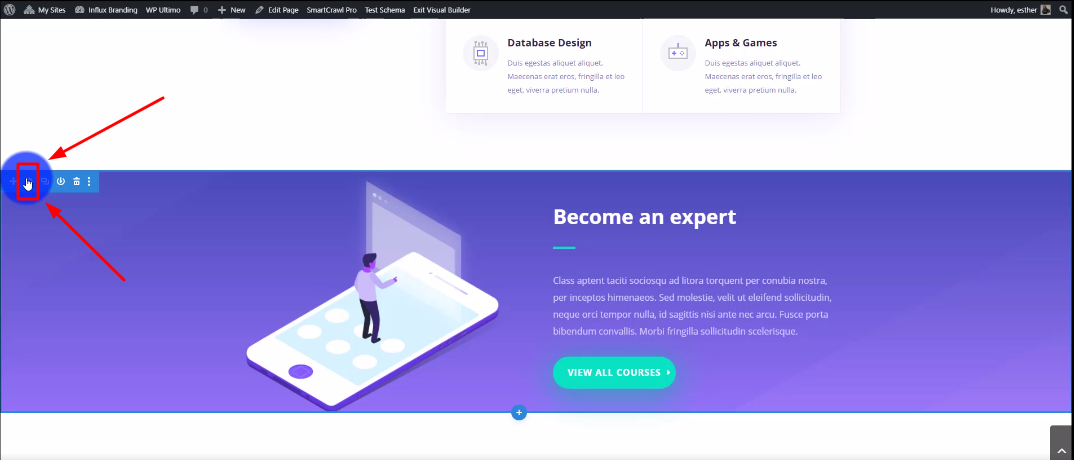
Step 1: Go to your section settings

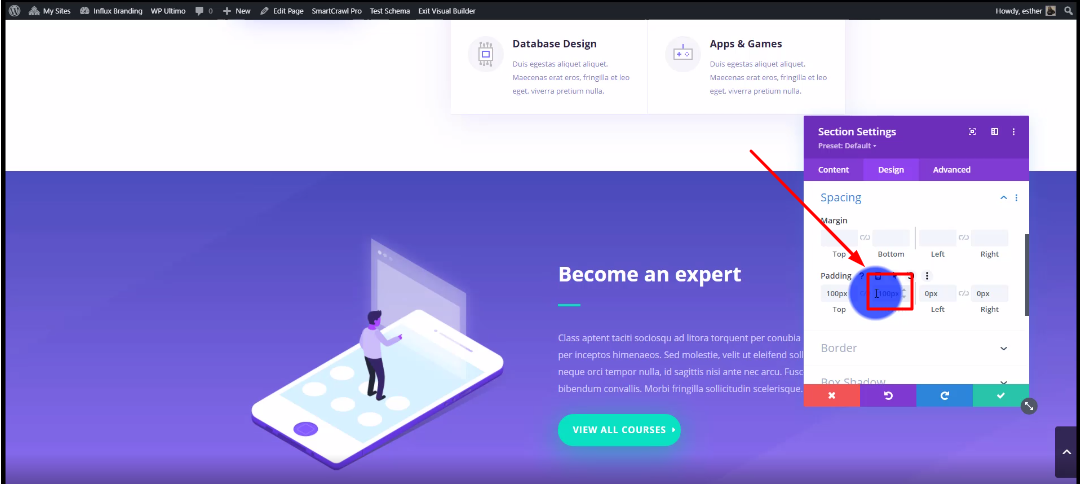
The first thing you need to do is go to your section settings. To do that, you have to hover over the blue section and click on the settings icon.
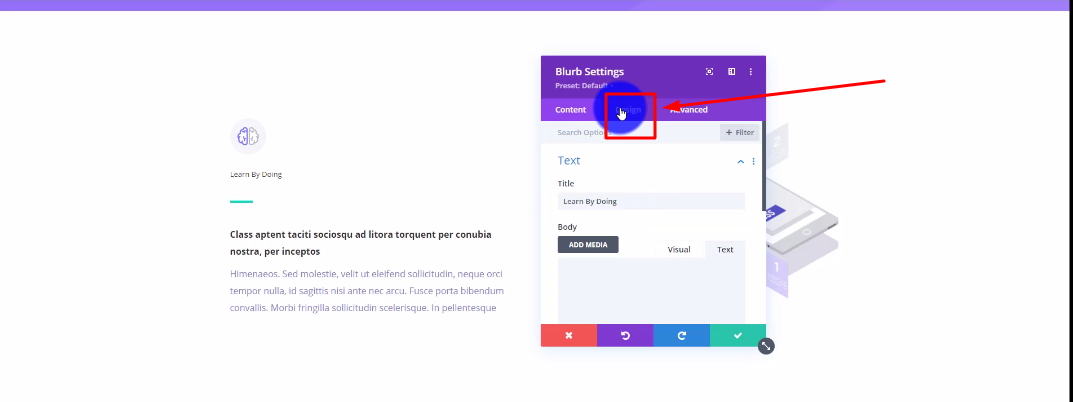
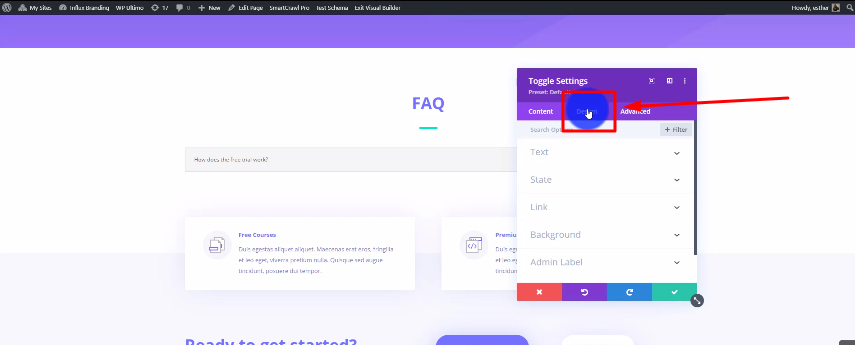
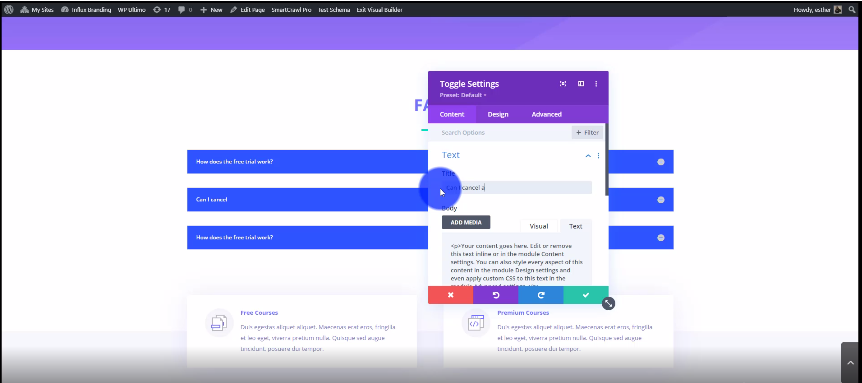
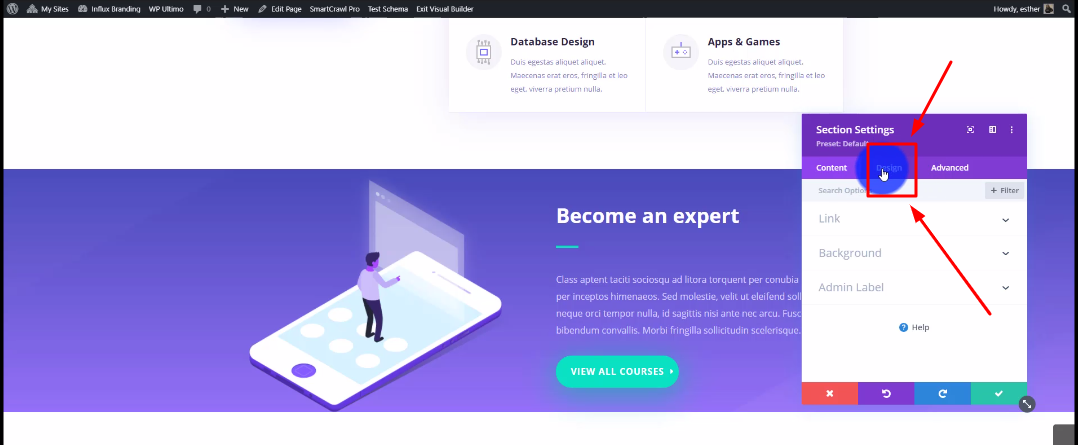
Step 2: Go to the design section

Now, you’re going to go to the top and click on Design. The design section is where you can customize how your section looks.
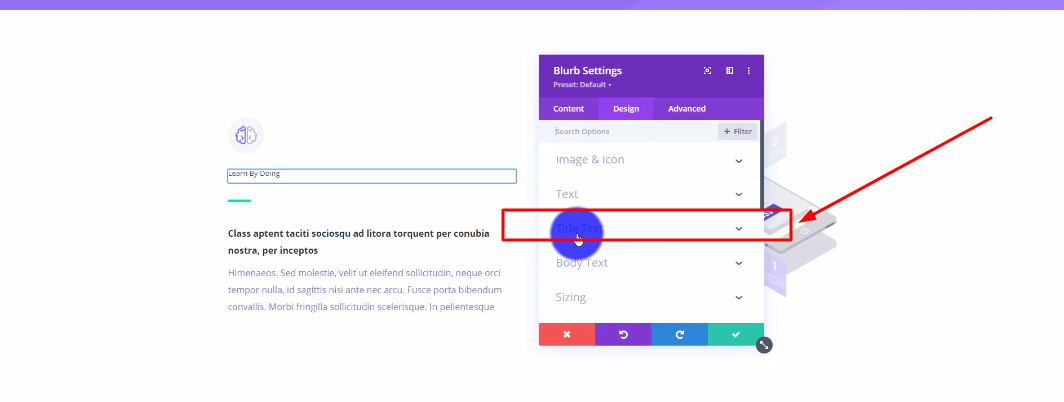
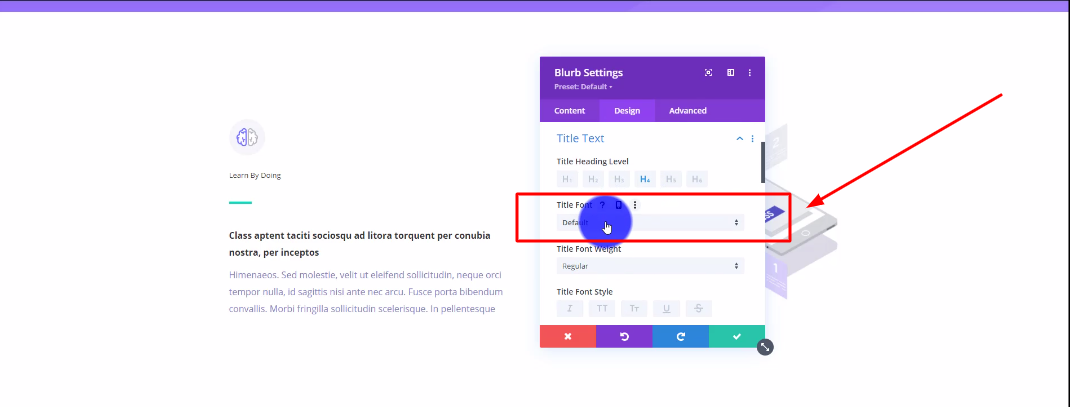
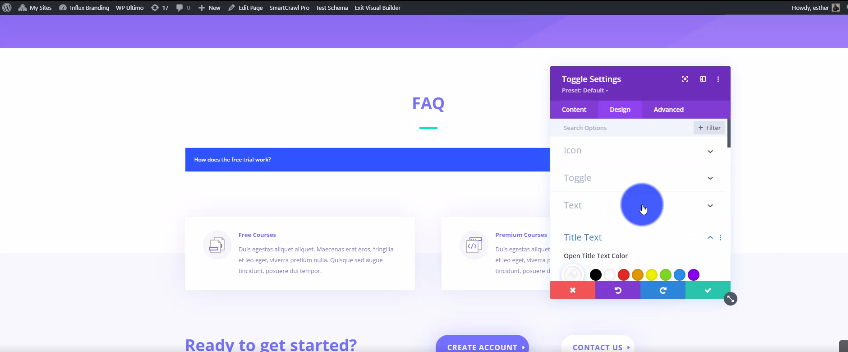
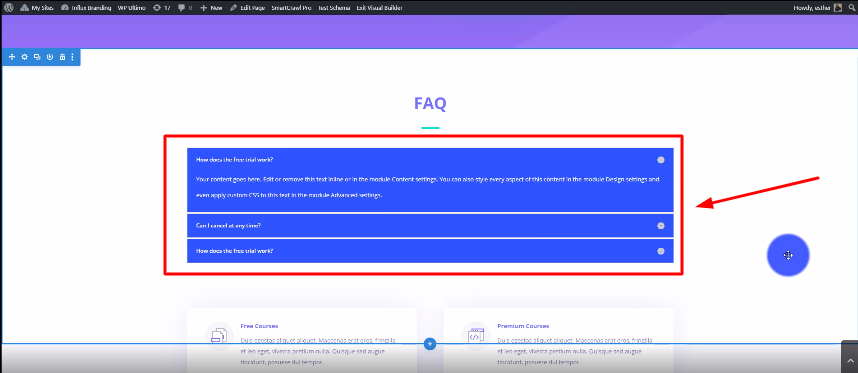
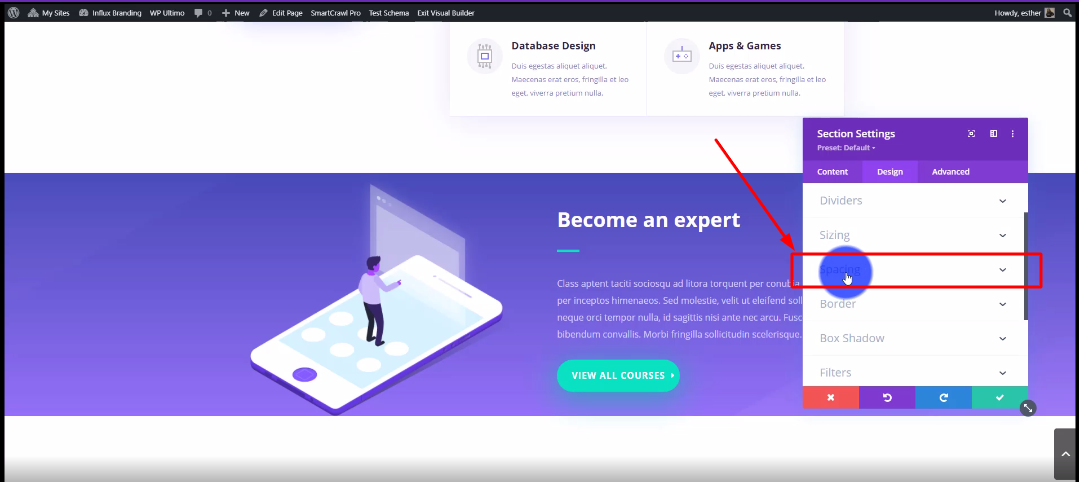
Step 3: Go to the spacing section

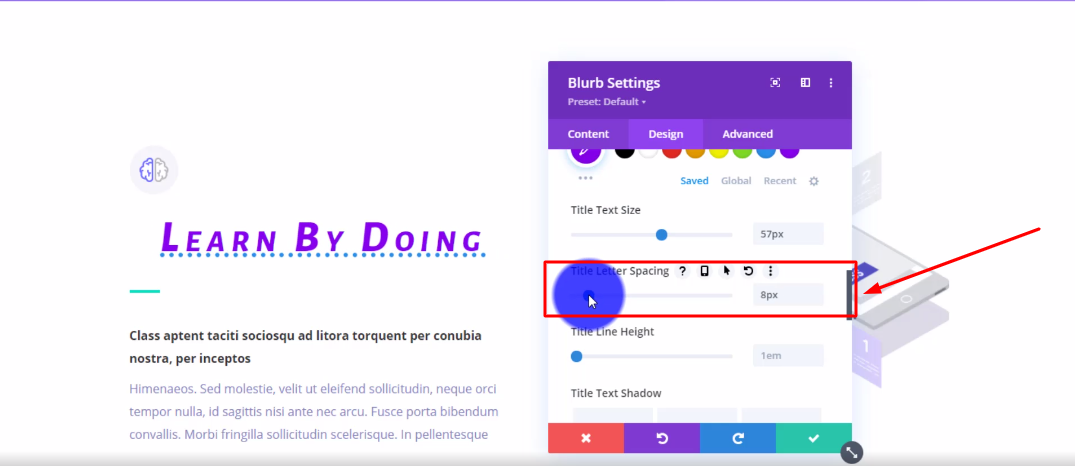
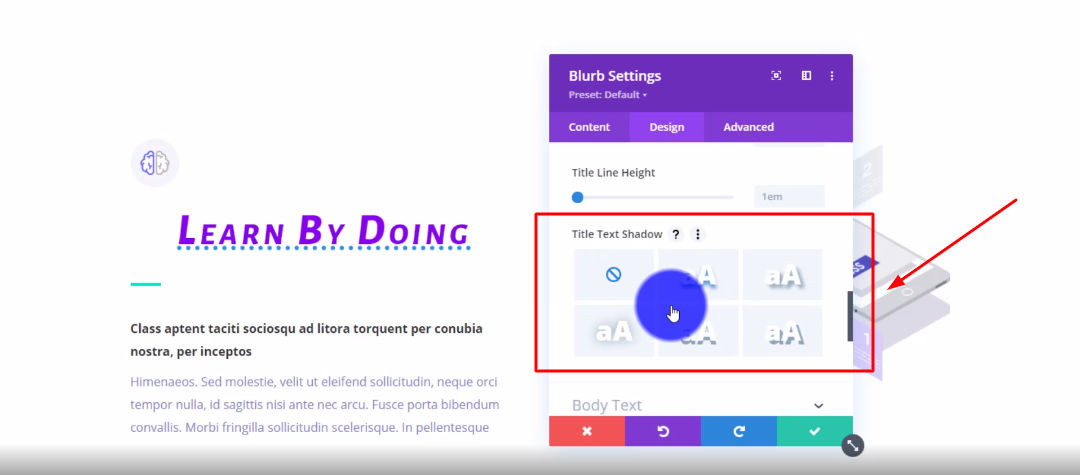
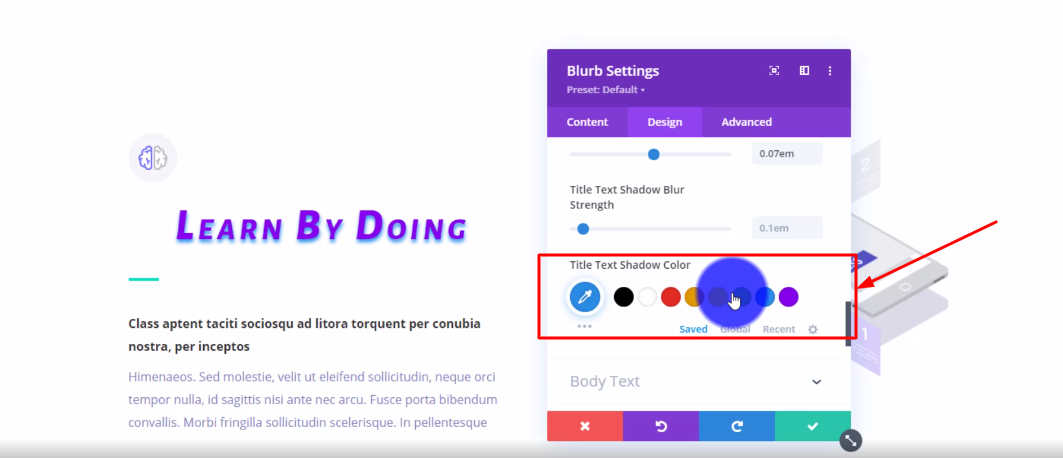
Then, you’re going to drag to click on the spacing section like shown in the screenshot above.
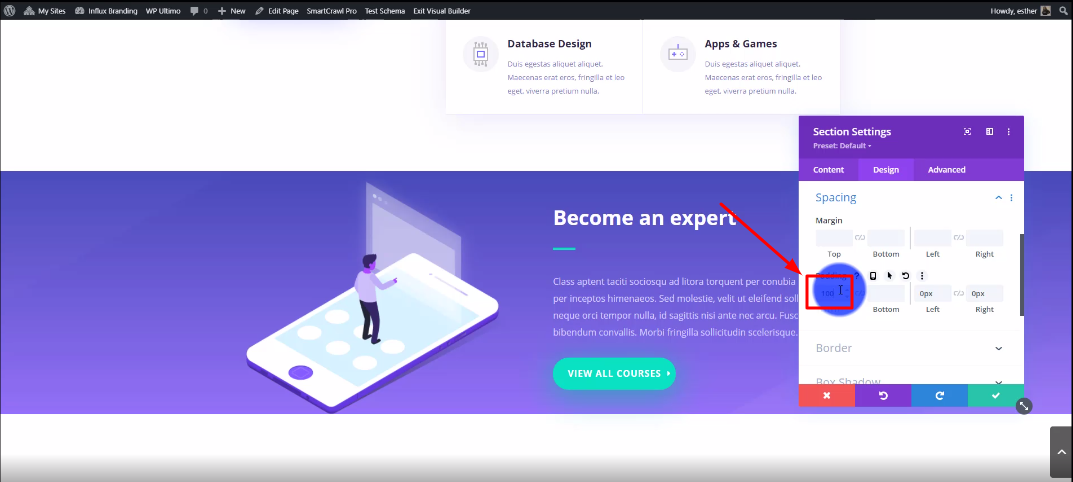
Step 4: Add 100 spacing to the top

In this step, you will need to add 100 spacing to the top under the padding section.
Step 5: Add 100 spacing to the bottom

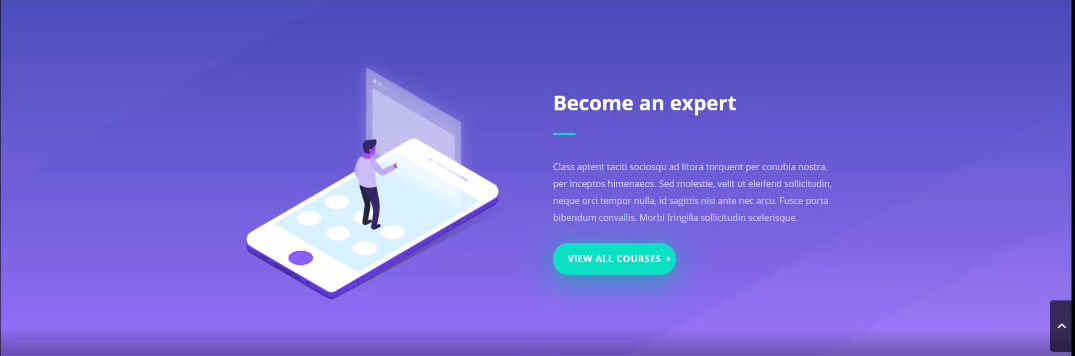
After that, add 100 spacing to the bottom under the padding section like shown in the screenshot above.
Conclusion

There you guys have it. That was a quick tutorial on how to add spacing to your section on Influx Plus. Thank you guys for watching and we hope you enjoyed this step-by-step tutorial.