How to add/customize the toggle module
Today, we are going to be showing you how to add and customize the Divi’s toggle module on Influx Plus. The toggle can be used to display questions and answers. It can be used as a part of any FAQs section or page.
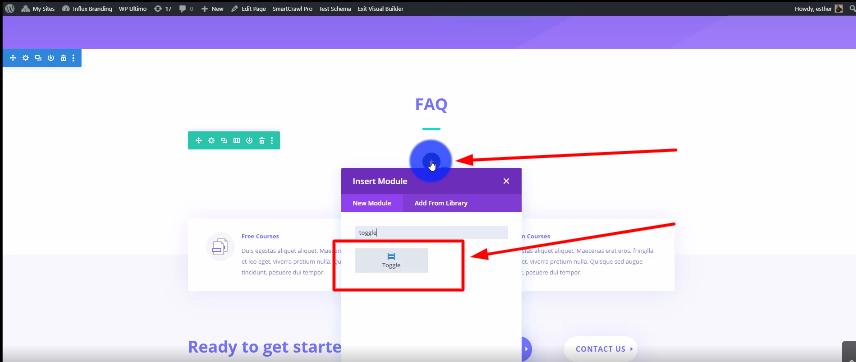
Step 1: Add the toggle module

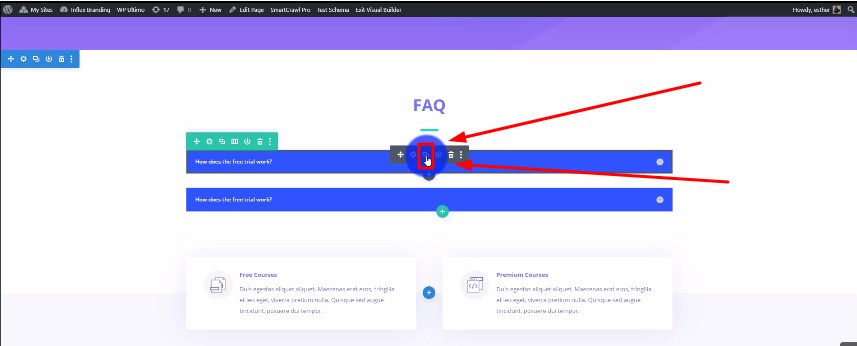
The first thing you need to do is go to the section where you want to add the toggle. Then, click on the grey plus icon and type in Toggle. After that, you’re going to click on the toggle module like shown in the screenshot above.
**If you are not a part of the network, join us by going to www.InfluxEntrepreneur.com**
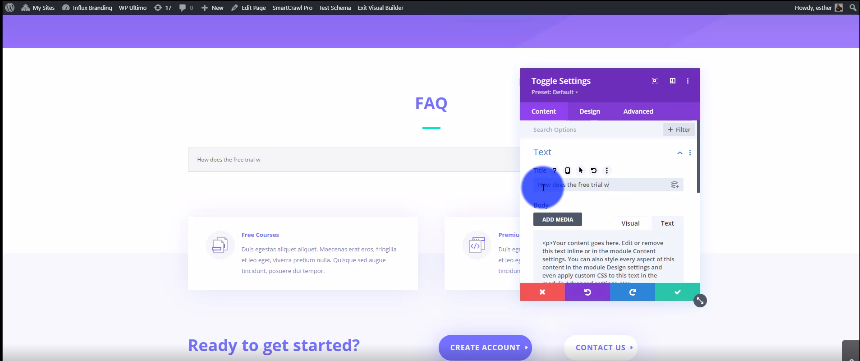
Step 2: Add the information

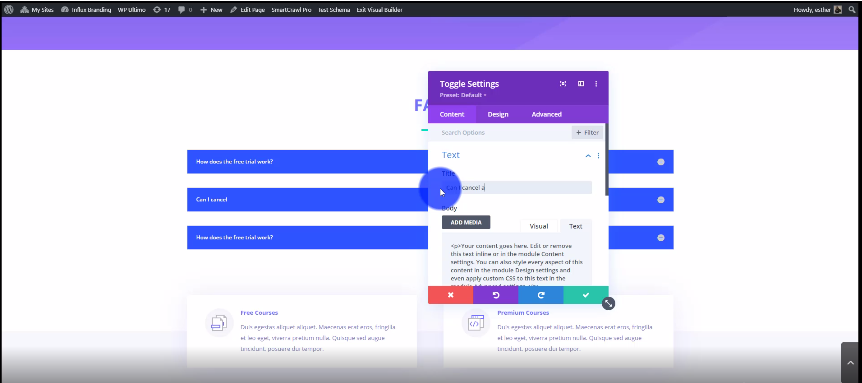
Now, you’re going to add the information that you want. Add the question in the Title area. Then, add the answer in the Body Text area. Please use the screenshot above as reference.
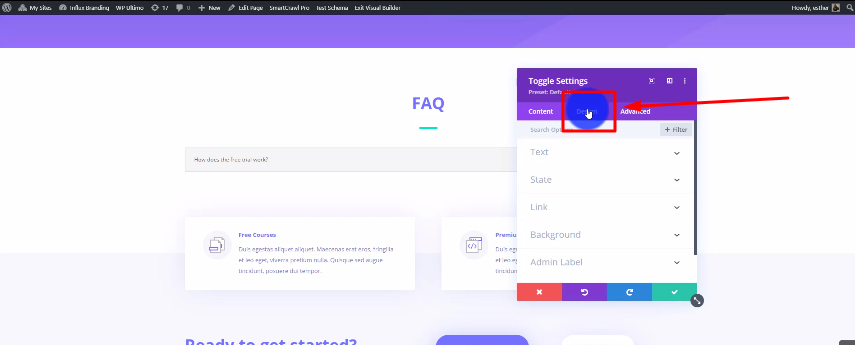
Step 3: Head over to design

After that, you need to go to the design section of the toggle.
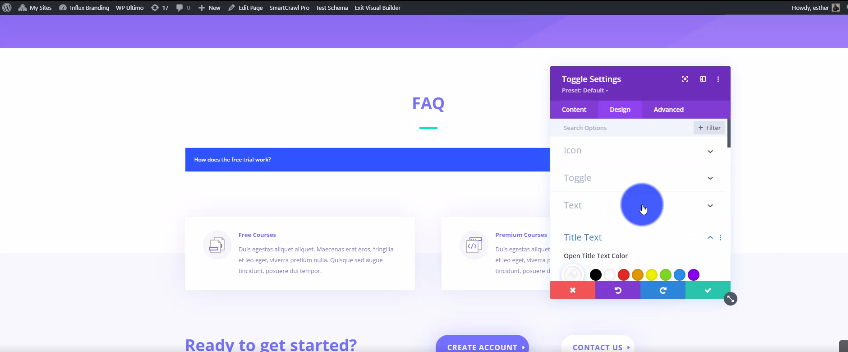
Step 4: Start customizing

In this step, you will be customizing your toggle to your liking. You can change the toggle box color, the text color, and size, and even the icon color.
Step 5: Duplicate the toggle

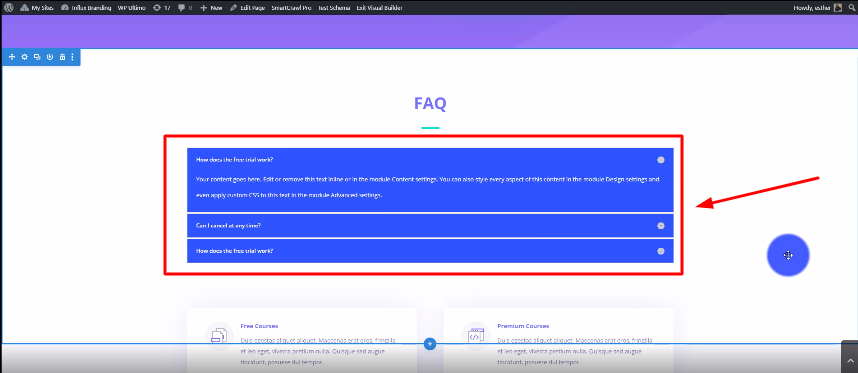
Once you are done customizing, you can duplicate the toggle as many times as you want. Each toggle will display a question and answer.
Step 6: Repeat steps 2-4 for the other toggles

Now, it’s time for you to repeat steps 2-4 for the other toggles that you want to add to your page.
Conclusion

There you guys have it. That was a quick tutorial on how to add and customize Divi’s toggle module on Influx Plus. Thank you guys for watching and we hope you enjoyed this step-by-step tutorial.
