How to use SmartCrawl for SEO on Influx Plus





























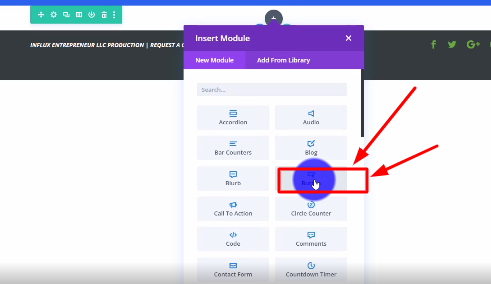
Hey Team Influx, today we are going to be showing you guys how to add and customize the button module on Divi using the Influx Plus Network.

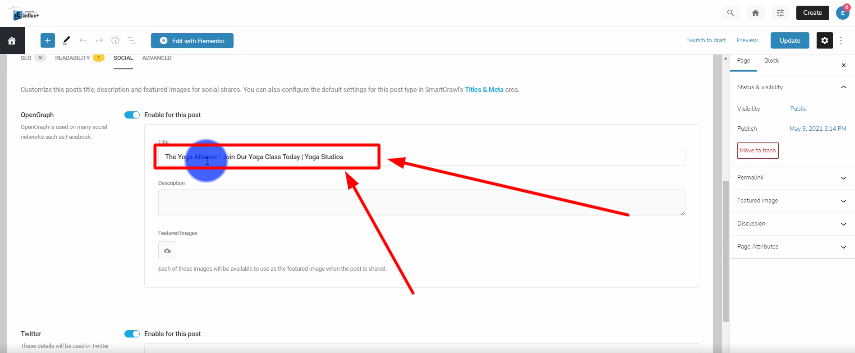
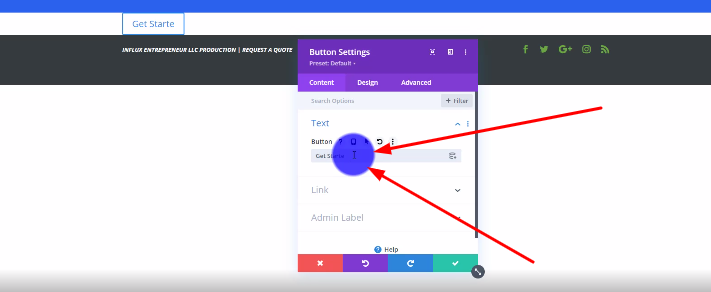
Step 2: Add text

The next thing you’re going to do is add the button text like shown in the screenshot above.
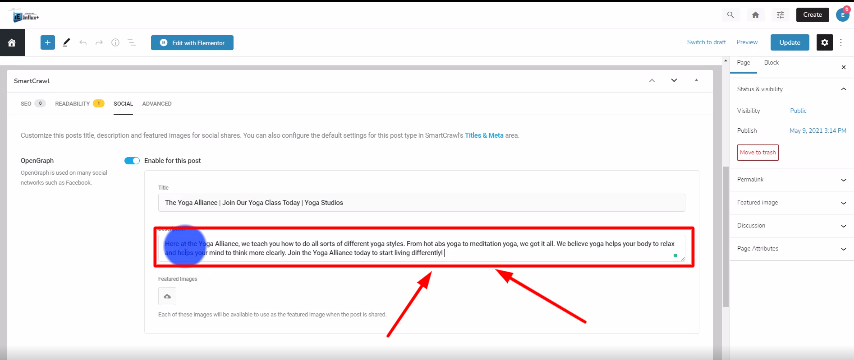
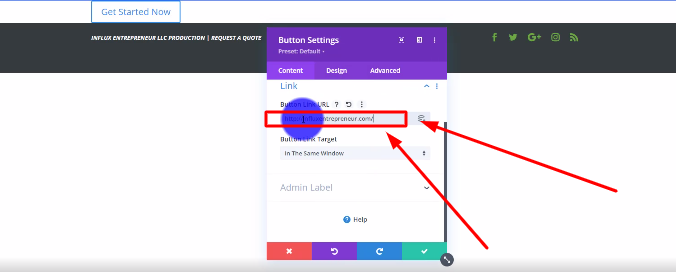
Step 3: Add the link

The next thing you’re going to do is scroll down to where it says “Link”. Add the link that your button is going to link back to like shown in the screenshot above.
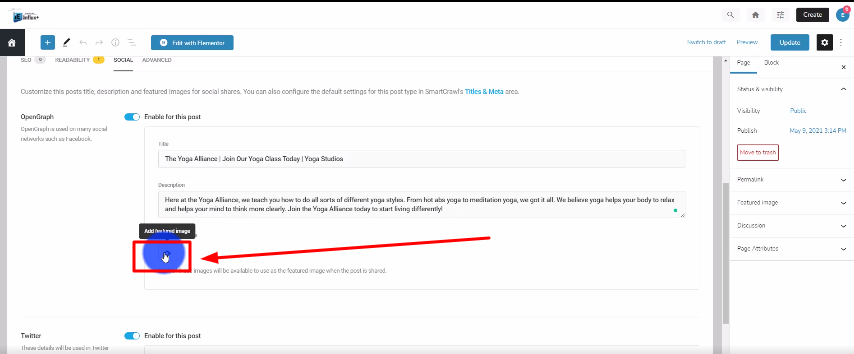
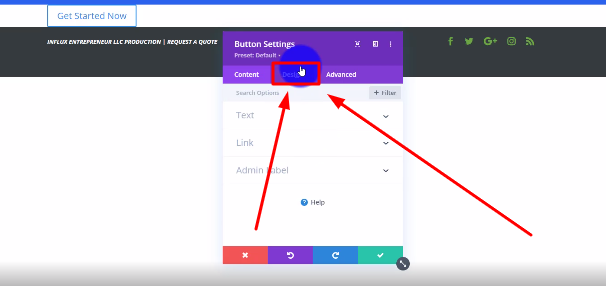
Step 4: Go to the design settings

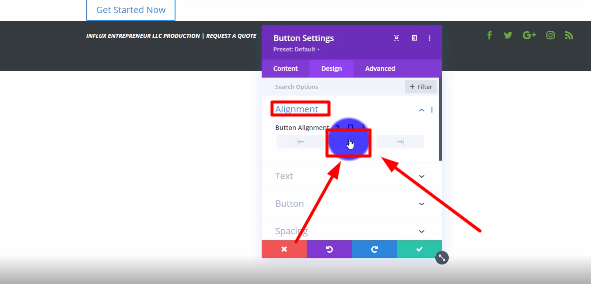
Step 5: Center your button

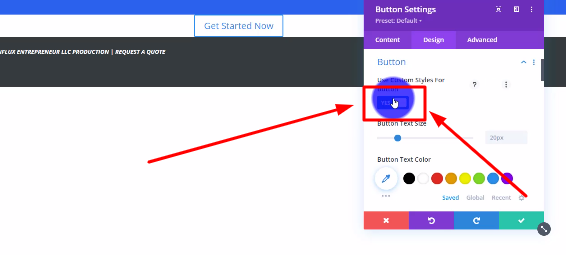
Step 6: Enable custom styles

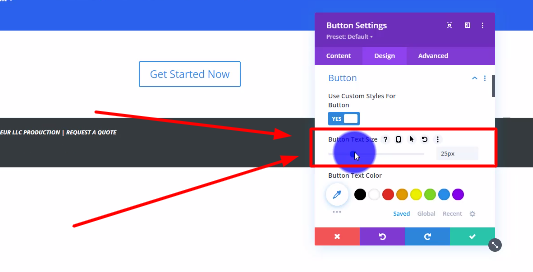
Step 7: Change your text size

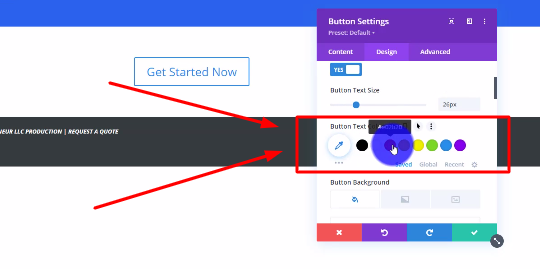
Step 8: Change your button text color

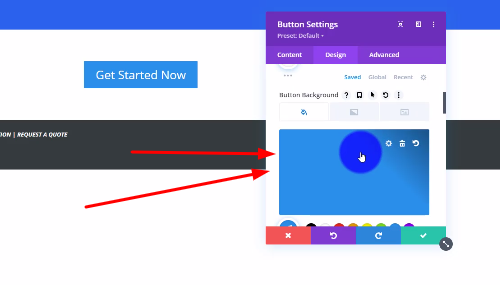
Step 9: Change your button background color

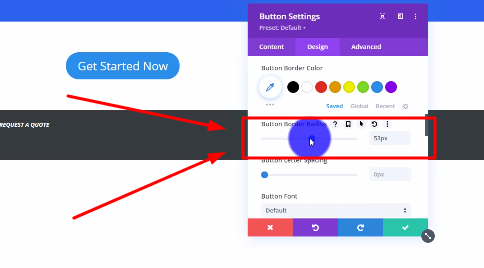
Step 10: Adjust the border radius

There you guys have it. That was a quick tutorial on how to add and customize the Divi button module on Influx Plus. As you can see, the divi button module is 100% customizable. To Join influx plus click here


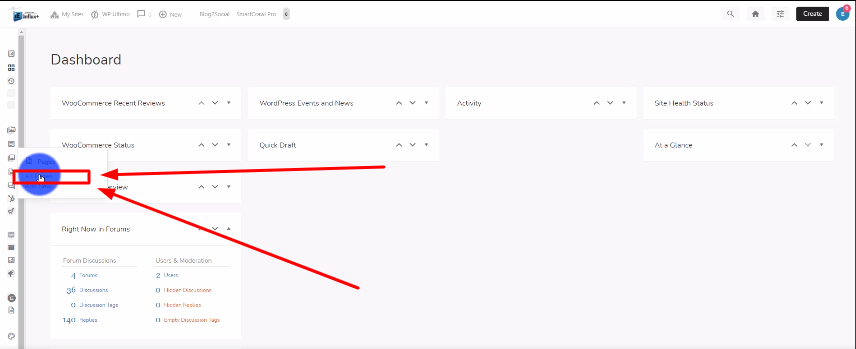
The first thing you’re going to do is sign into your website. To sign in to your website use this link: www.influxentrepreneur.com/clientarea
If you are not a part of the influx network, you can join by clicking here.
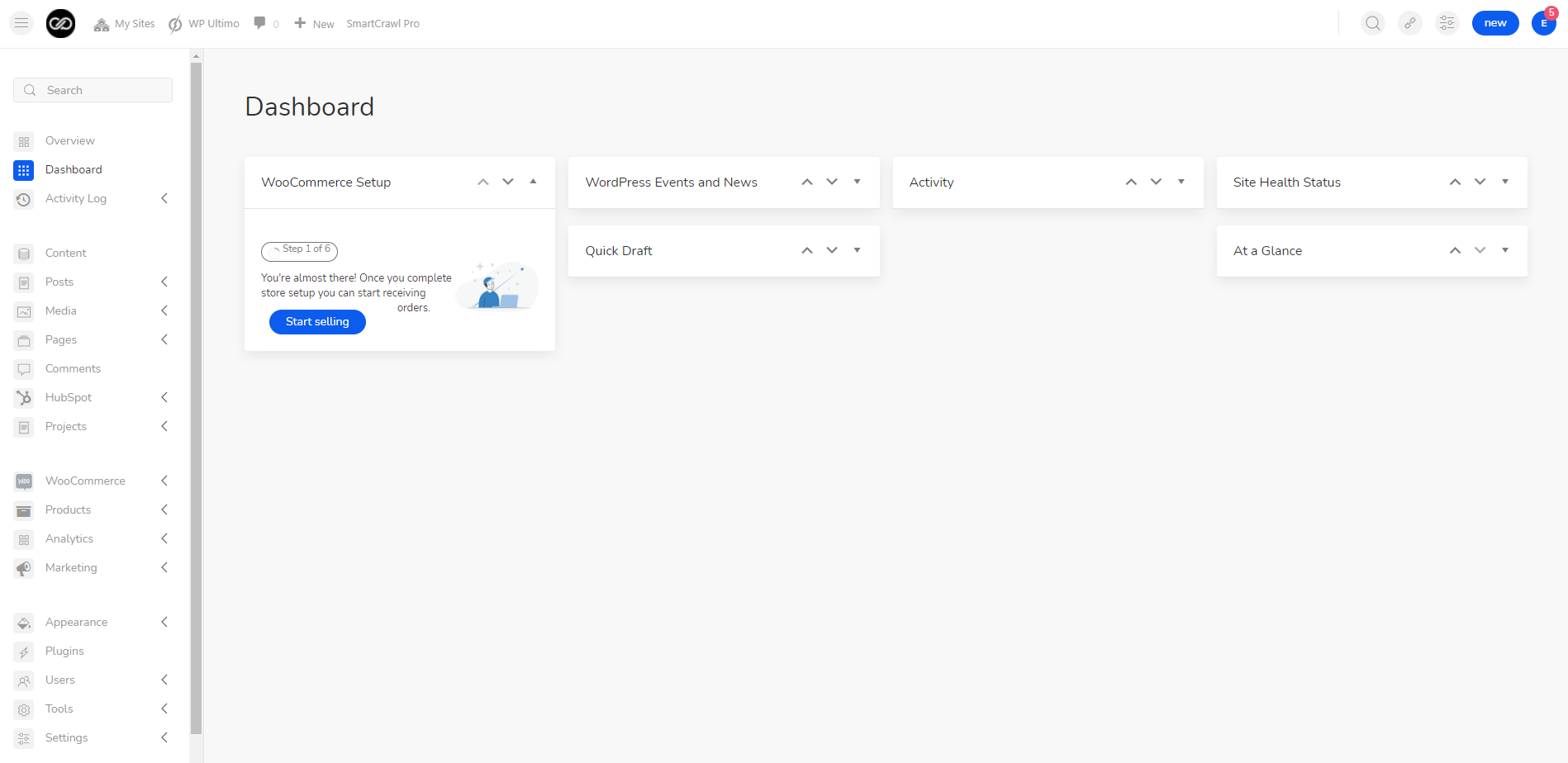
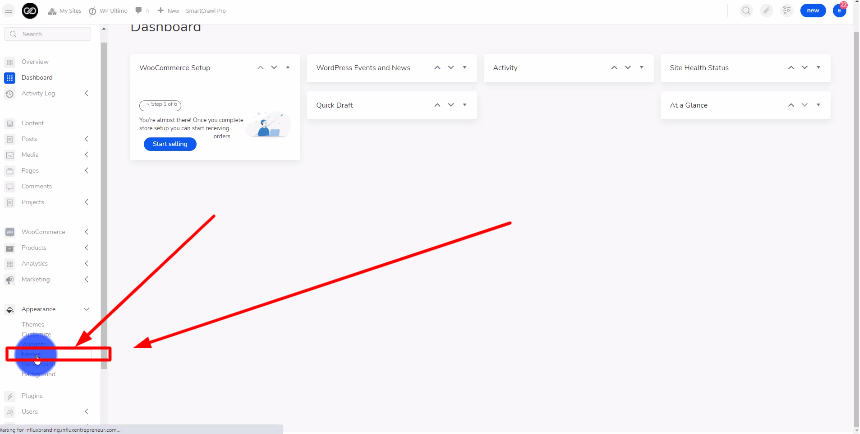
Step 2: Go to the menu

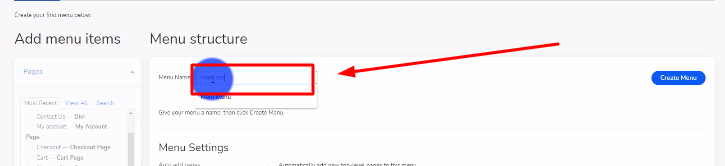
Step 3: Name Your Menu

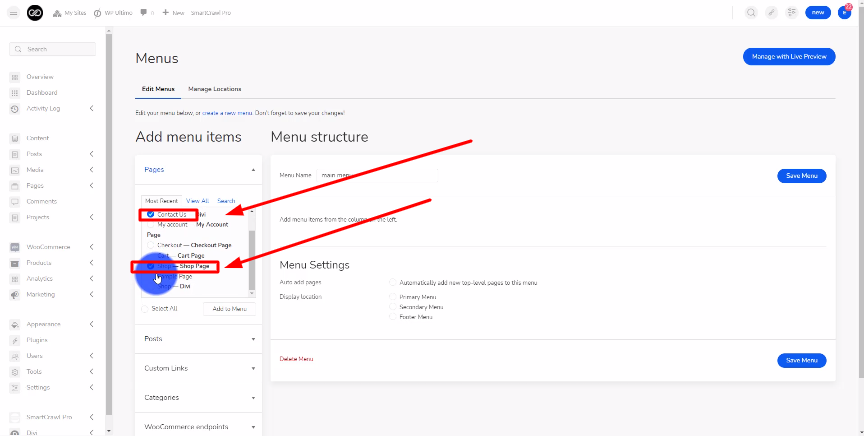
Step 4: Select the pages for the menu

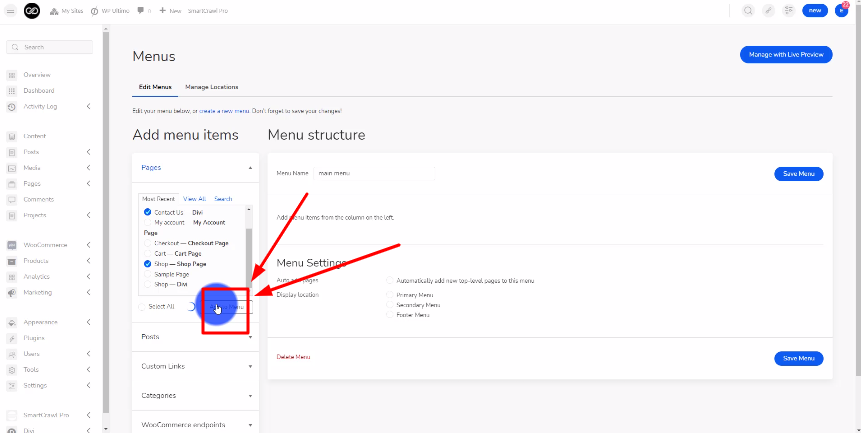
Step 5: Click the Add to Menu button

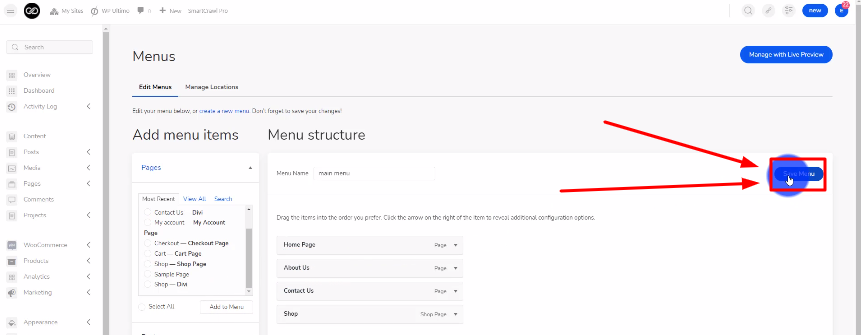
Step 6: Save the menu

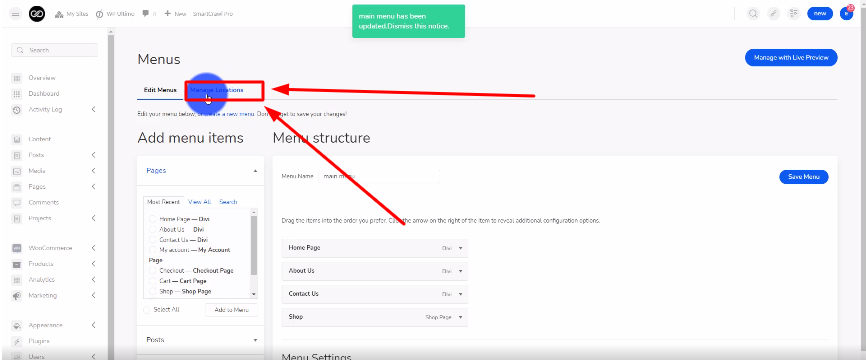
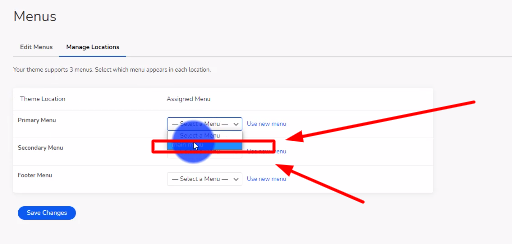
Step 7: Go to manage location

Step 8: Select the menu you just made

There you guys have it. That was a quick tutorial on how to create a menu on Influx Plus. To Join influx plus click here
Hey Team Influx, today we are going to be showing you guys how to add a product on Influx Plus. Please watch this quick and simple step-by-step on how to add a product on the Influx Network.


The first thing you’re going to do is log in to your dashboard. to sign in to your website use this link: www.influxentrepreneur.com/clientarea
If you are not a part of the influx network, you can join by clicking here.
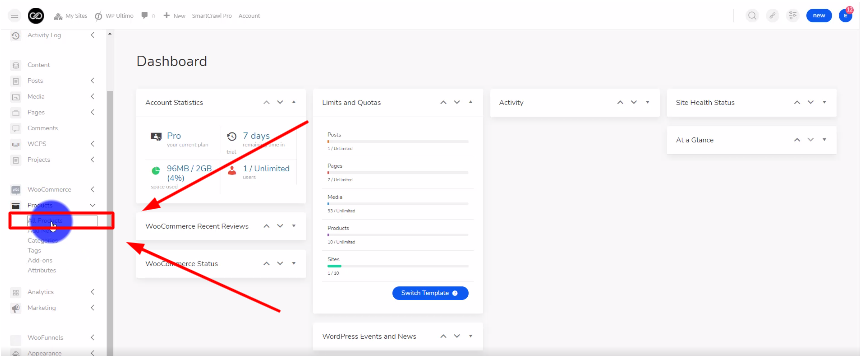
Step 2: Go to all products

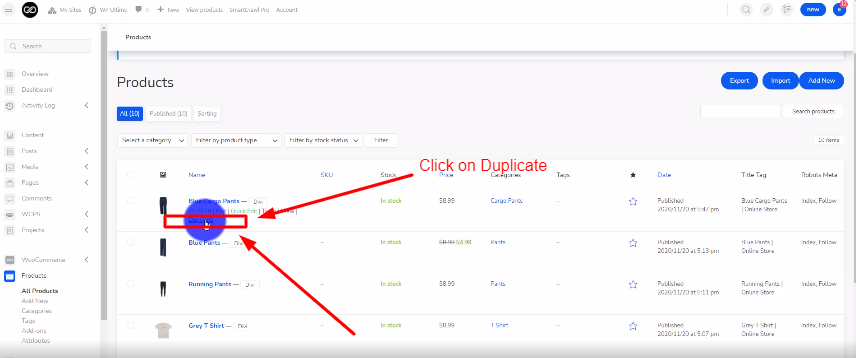
Step 3: Duplicate a product

The next thing you’re going to do is duplicate a product. You can do that by hovering over a product that is already there and clicking on Duplicate.
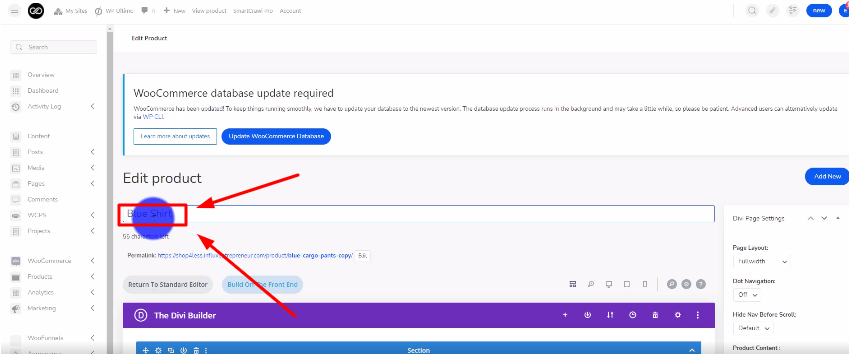
Step 4: Name your product

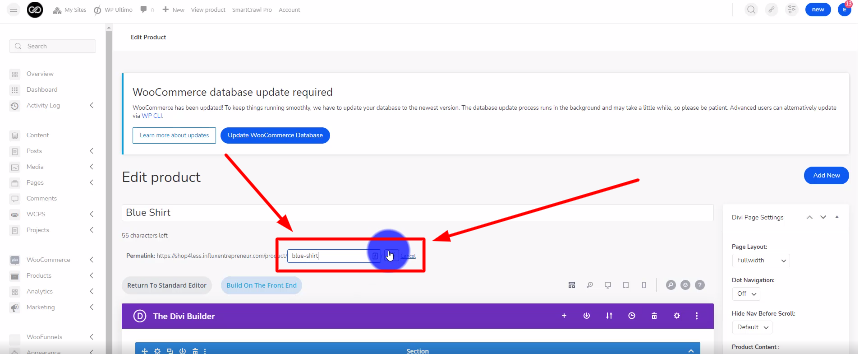
Step 5: Name your permalink

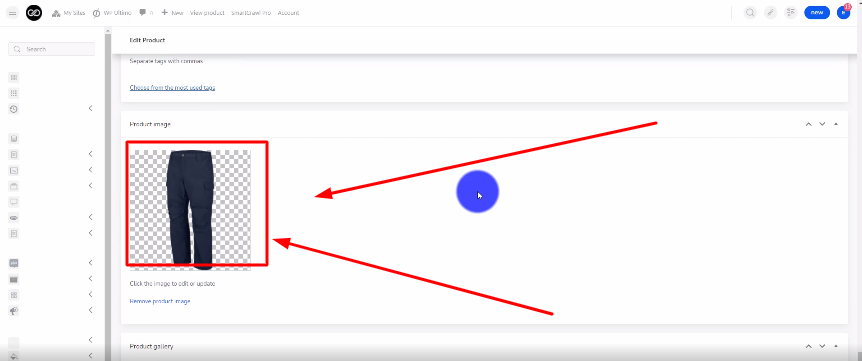
Step 6: Update the product image

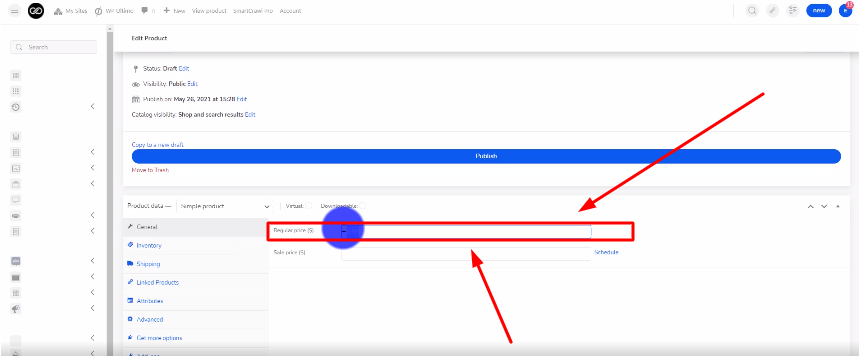
Step 7: Give your product a price

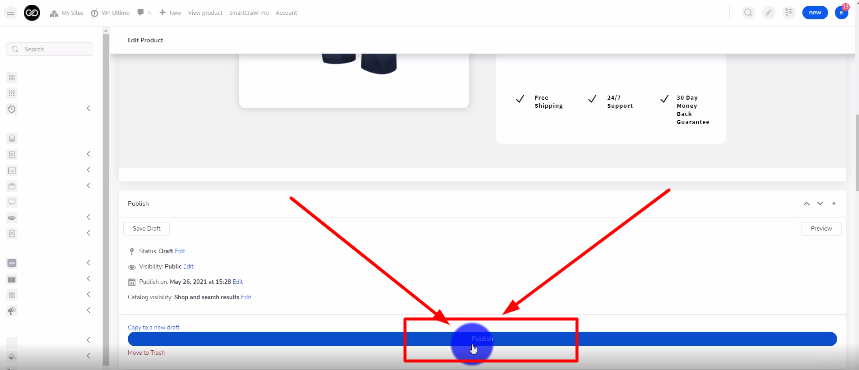
Step 8: Publish your product

There you guys have it. That was a quick tutorial on how to add a product on the Influx Plus. To Join influx plus click here


The first thing you’re going to do is log in to your dashboard. If you are not a part of the influx network, you can join by clicking here.
Step 2: Add New Page

The next thing you’re going to do is go to All Pages then click on Add New
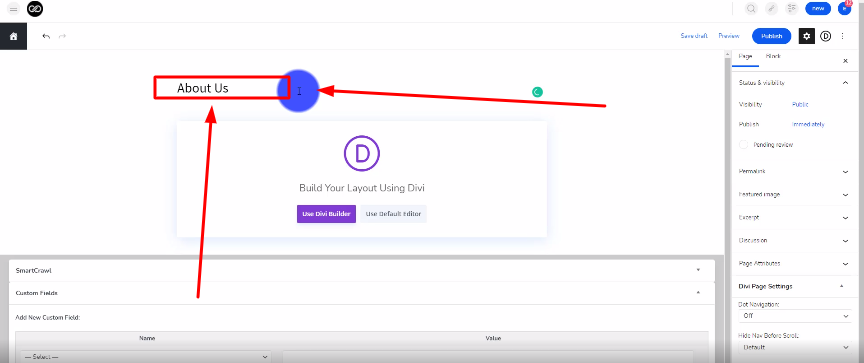
Step 3: Name Your Page

The next thing you’re going to do is name your page.
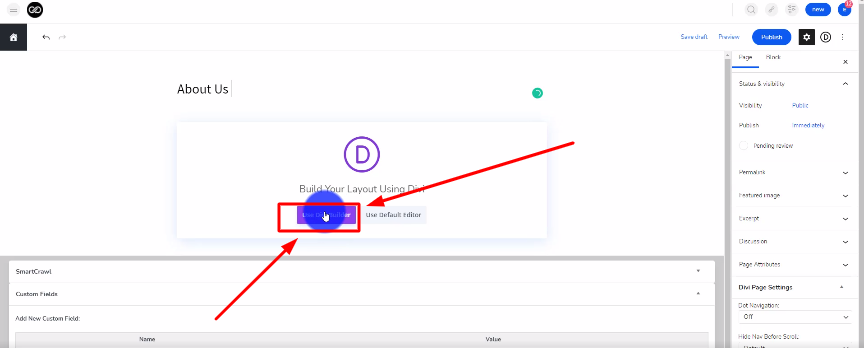
Step 4: Enable Visual Builder

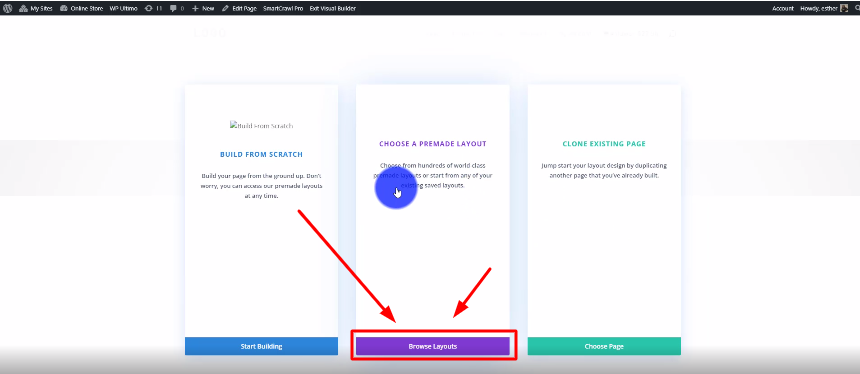
Step 5: Browse Premade Layouts

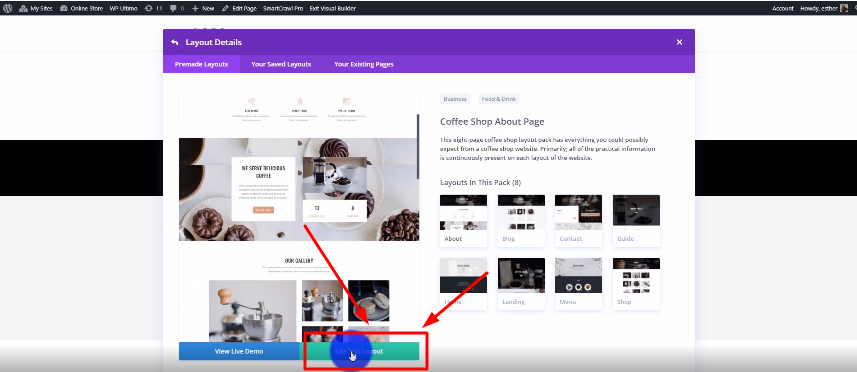
Step 6: Choose a premade layout

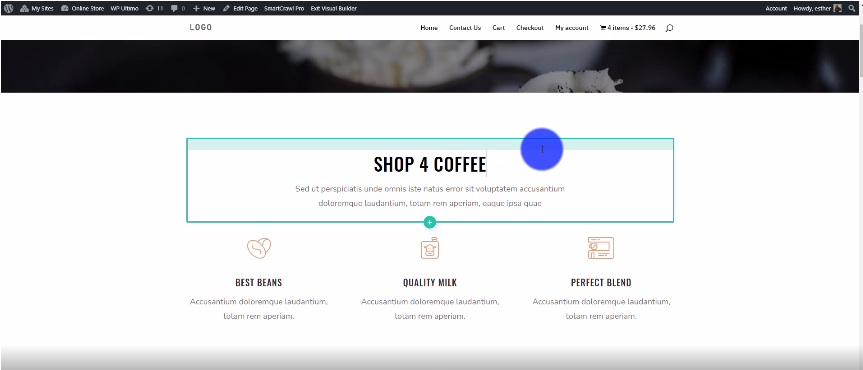
Step 7: Customize your page

Step 8: Publish Your Page

There you guys have it. That was a quick tutorial on how to add a page to your website on the Influx Network. To Join Influx Plus click here